[navigation]
Use Cases
Augmented reality can be applied in many domains and niches.
eCommerce
The most common use case of AR in online shopping is making “try-before-you-buy” experiences. Its adoption was spurred by the Covid-19 pandemic, when companies had to adapt to lockdowns while trying to protect their bottom line, and now it is an expected feature rather than something extra. Various AR features can help people remotely test makeup, clothing, furniture, and many other things, which is also a part of why it has become so common.
The effects of these features are impressive. Marianna Naturals got over 300% more time spent on its website; E.l.f. increased conversions by more than 200%, and Tarte Cosmetics grew the average order value by 30%.
Its no wonder that virtual try-on is a widespread reason why even niche brands are trying to build an AR app.
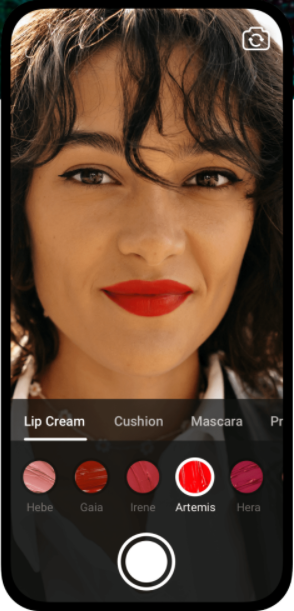
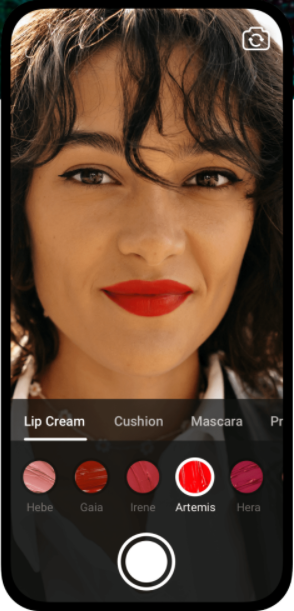
 Looke - a virtual try-on app
Looke - a virtual try-on app
Social Media
TikTok is a dominant force on this market, having overtaken even Google as the most visited place on the Internet. This was largely due to its impressive AR face filters and effects. Since then every other major player (Facebook, Instagram, Snapchat, etc.) adopted this feature. Social networks in countries where TikTok is banned also add face filters to provide their users with more self-expression tools. Chingari is a good example.
Video conferencing
Both casual and professional video calls benefit from certain AR functionalities: face touch-up, virtual backgrounds, avatars, and AR masks, for example. They help users feel less anxious about their appearance, protect their privacy, and add a degree of fun to conversations.
One of the most successful examples of AR in video calling is Bermuda – a random chat app. Its augmented reality features are launched over 15 million times per months, and the app has more than 20 million downloads.
Gaming
Augmented reality has been a major factor in games ever since Pokemon Go took the world by storm. There haven’t been any other breakthroughs on the same scale, but AR is now used on all platforms and for different purposes. It can be a part of the core gameplay, an cosmetic add-on, or even an advertising element. For example, Clash of Streamers, the highest-earning blockchain-powered game, extensively uses augmented reality features in pretty much every aspect.
 Clash of Streamers
Clash of Streamers
The Challenges of Using AR
There are certain issues that everyone who wants to build AR app has to face.
Technical complexity
Developing AR features from scratch is a monumental task, even when using open-source libraries like OpenCV as a foundation. This is due to the fact that the final product is usually a combination of many technologies that are challenging to create on their own. It requires knowledge of computer vision and machine learning, which means hiring the relevant specialists. And they command pretty high salaries.
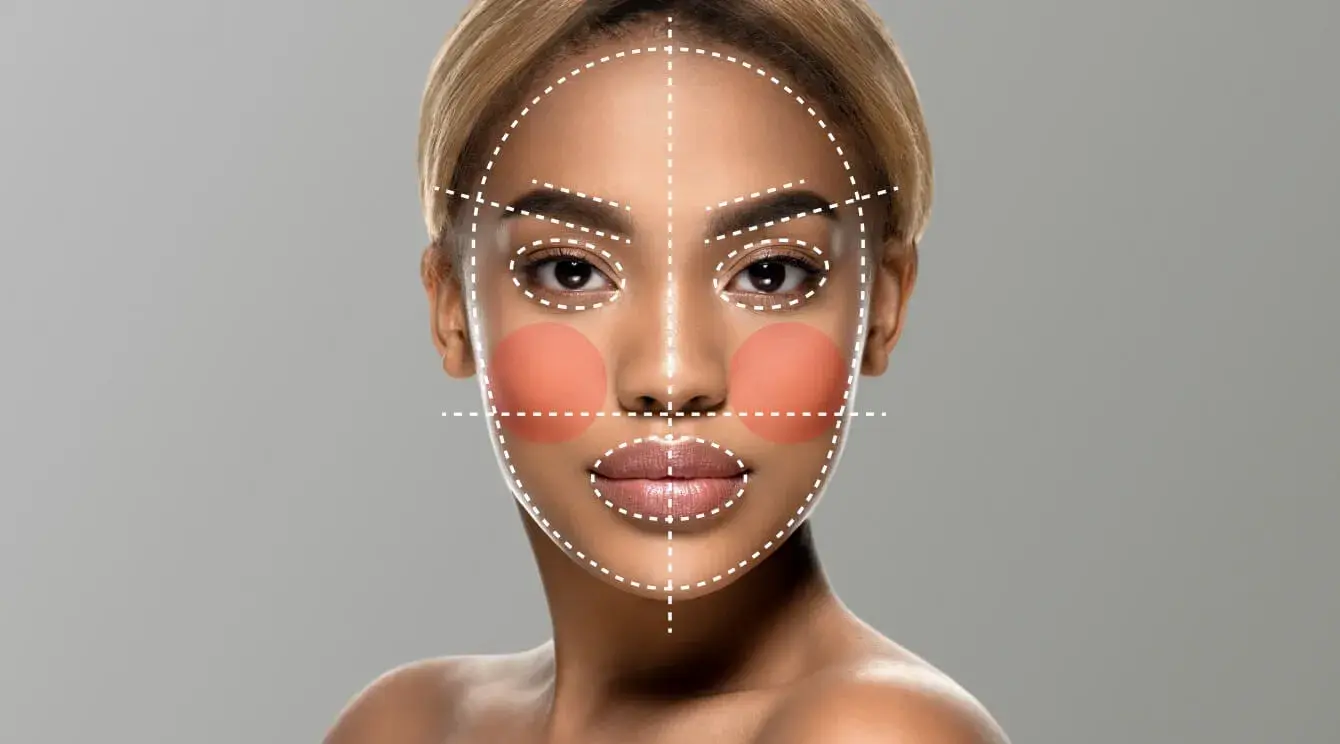
Making the right dataset
“How to gather a dataset” is a big part of “how to make augmented reality apps.” Modern AR software is founded on machine learning technologies. This means that it needs to be trained on existing material, in this case – photos and videos. However, gathering the fitting dataset can be difficult. It has to be large enough to ensure that the AI understands the required patterns. Moreover, it has to include people with different skin colors, photos taken under different angles, in different lighting conditions, and on different quality cameras to cover all the eventualities.
Data protection
With laws like GDPR in place, companies have to think twice about the data they gather. If you want to build an AR app that would gather user information, you have to make sure that this information is crucial for making the app work. Otherwise, you open yourself up to fines and lawsuits. The best case scenario is to not gather any data if you don’t need it.
How to create AR content?
Even if you have the technology in place, you still need to make the filters, effects, and virtual objects – the content. It takes time and money to develop, not to mention that it also requires special knowledge.
Compatibility
A popular way to alleviate the complexity of AR is to use a premade augmented reality SDK. The problems arise when you have several of them in one app. This could potentially cause conflicts big enough that resolving them would take more time and money than building everything from scratch.
How To build an AR App
Now let’s dive in the specifics of augmented reality app development. Setting aside the things common for all software, e.g. determining the target audience and monetization model, we will focus on implementing AR features.
The most cost-effective way to do so would be using an augmented reality SDK. It immediately solves the problem of investing hundreds of thousands of dollars and months of time into the development. SDKs also tend to be feature-rich and offer a large and flexible selection of functionalities that you can implement.
We would recommend Banuba SDK. Here’s why:
- Quick integration. As we will show you later, adding it to your project takes under an hour on average. In the case of video conferencing, it has native integration with Agora SDK – you can create an AR app with video calls in minutes.
- Many features. Face masks and filters, face touch-up, virtual makeup, hand tracking/contactless UI, virtual backgrounds, and much more.
- Scalability. In technical terms, this means that the SDK works well on low-end devices and multimillion-user platforms. In business terms, it refers to the per-platform pricing. No matter how big you grow, your costs won’t increase.
- Accessible content. You don’t have to make new effects from scratch, as there are over 1000 of them available for licensing from our Asset store. If you do want to make more, there is a Web studio available to you.
- No personal data collection. The SDK processes everything on the users’ devices and doesn’t gather any information that can be traced back to the people using it.
- Diverse dataset. Over 200.000 images of people of all races and takes in different lighting conditions.
Here’s how to add one to your app.
1. Request the trial token
This is simple. Just shoot us a message through a contact form. You will get the SDK package and the unique token to try all the features for 14 days,

2. Integrate
Adding the SDK to your project requires only a few lines of code. Follow the instructions below for the best experience.
Conclusion
Augmented reality is a popular technology in niches like eCommerce, social media, video conferencing, and gaming. It can be hard to implement due to technical complexity, lack of relevant datasets, data protection regulations, content requirements, etc. They can be addressed by using an augmented reality SDK like Banuba SDK, which is designed to be quick and easy to integrate.




 Looke - a virtual try-on app
Looke - a virtual try-on app