WebAR in 2024: Trends and Opportunities
Over the past decade, augmented reality has spread far outside the gaming domain, and thanks to WebAR, it’s become more accessible than ever.
Now, everyone who owns a smartphone or another device with a camera, a screen, and an internet connection can experience augmented reality. But apart from entertainment, web-based AR offers solutions to real-life problems. Which ones? Let’s discover the use cases of WebAR and find out together.

[navigation]
Trending use cases of WebAR
In 2021, WebAR experienced some major shifts. One of them is the considerable growth in the e-commerce domain. Online sales reached $4.9 trillion globally, and this figure is projected to double over the next few years. The Covid-19 pandemic played its part in the steep e-commerce rise, taking the whole world online. With the stores closed and people locked up in their homes, retailers started searching for ways to make online shopping more immersive. And this is where web-based augmented reality came in.
A virtual try-on feature on websites with integrated augmented reality has become a real hit. Cosmetic brands have already proved this to be an excellent tool to boost sales. On Maybelline and L’Oréal websites, you can wear all shades of lipsticks online by tapping the "Try on" button.
WebAR try-on from L'Oreal. Source
Clothing and jewelry retailers took their cue, so before splurging on expensive pieces, you can virtually try them on just by visiting the websites of Candere and Hazoorilal.
Web augmented reality is also used in education, taking the learning process to another level. You can visit museums or art exhibitions without leaving your house or observe a 3D figure of an extinct animal in your living room just by following a link or QR code. To see what we mean, visit Google Art & Culture AR platform and instantly teleport to the Smithsonian's National Air and Space Museum or even go on an expedition to the Moon! Isn't it fascinating?
The marketing industry has also benefited from web-based augmented reality. From promoting movies or TV series to advertising Kinder chocolate, WebAR content helps bring in more audience. The studies confirm this, and according to Ericsson Emodo Primary Survey Research Study, 74% of users agreed that AR ads are more likely to grab their attention.
As you can see, WebAR offers many possibilities to create the ultimate immersive experience for users. By merging real-life objects with virtual elements like sound, video, or graphics, web augmented reality makes online shopping more life-like, the learning process more engaging and fun, and advertising more effective and far-reaching.
WebAR from Google Arts & Culture. Source
WebAR possibilities and features
Increasingly more brands are adopting Web AR technology, and it looks like this trend will not stop. Chances are, augmented reality will continue to permeate various industries.
This isn’t surprising since the latest software development kits facilitate fast and simple integration of web augmented reality into any website. Banuba offers a comprehensive SDK that can be used by education platforms, online stores, marketing agencies, and other businesses.
The go-to functions and possibilities of WebAR include:
- Face filters. They are commonly used across social media, like Instagram or Snapchat. Filters can augment your look in many ways, from adding glamorous makeup to putting surreal or scary masks over your face. The mechanics are akin to a try-on.
- Hair coloring. Another WebAR feature that can help you change your appearance. In a single tap, your hair can take on blue or pink color, no dyeing required.
- Background replacement. One of the most sought-after features on the web now. Video calls and online conferences have boomed during the Covid years, and augmented reality immediately found a practical application in this niche. By the way, Banuba is one of the few providers that offer an SDK for blurring or changing backgrounds during live video calls.
- 3D object placement. Another best-selling AR feature. It enables users to interact with realistic 3D models of objects.
- Virtual try-on. Mostly used by cosmetics, clothing, and jewelry brands. Enabling this feature is pretty simple: you put your face in front of the camera to capture the image and leave it to the software to overlay real objects with virtual elements.
This list can go on since, by the looks of it, the range of AR possibilities will only expand. It has to do with the advent of novel technologies that are set to tap into augmented reality.
The future of web AR
So, what does the future hold for augmented reality on websites? In 2024, web AR is likely to be backed by these technologies and trends:
Trend # 1: The metaverse phenomenon
Metaverse in artist's imagination
Metaverse is on everyone’s lips now. Its main idea is to create an immersive 3D environment where everyone can interact freely. Something of the kind has already been implemented by a number of gaming platforms, including Fortnite, Epic Games, and Roblox, where users can play across digital world simulators.
As soon as this technology becomes mainstream, web AR can serve as an actual gate to the Metaverse world, not to mention a means of creating valuable content.
Trend # 2: Indoor/outdoor navigation evolution
Outdoor navigation with WebAR
Navigation is another field where web AR can solve practical issues. Forget about GPS. AR provides localization along with detailed directions overlaid on the map on your smartphone.
Trend #3: 5G spread
5G is the latest version of the mobile network that far surpasses 4G. With the proliferation of 5G, augmented reality will become even more accessible due to high speed and reduced load time for web AR games or other AR experiences.
Trend # 4: Virtual events boom
Video conference
Virtual events and conferences are a big hit now. During multiple lockdowns, people could fully appreciate the benefits of online interaction. Now, businesses set out to make virtual events more engaging and representational, and web AR is one of the best ways to do that.
With web AR, it’s possible to visualize products during presentations, introduce gamification into conferences, or overlay personal details of each attendee right beside them. And that’s just the tip of the iceberg.
Trend # 5: Web AR authoring platforms spread
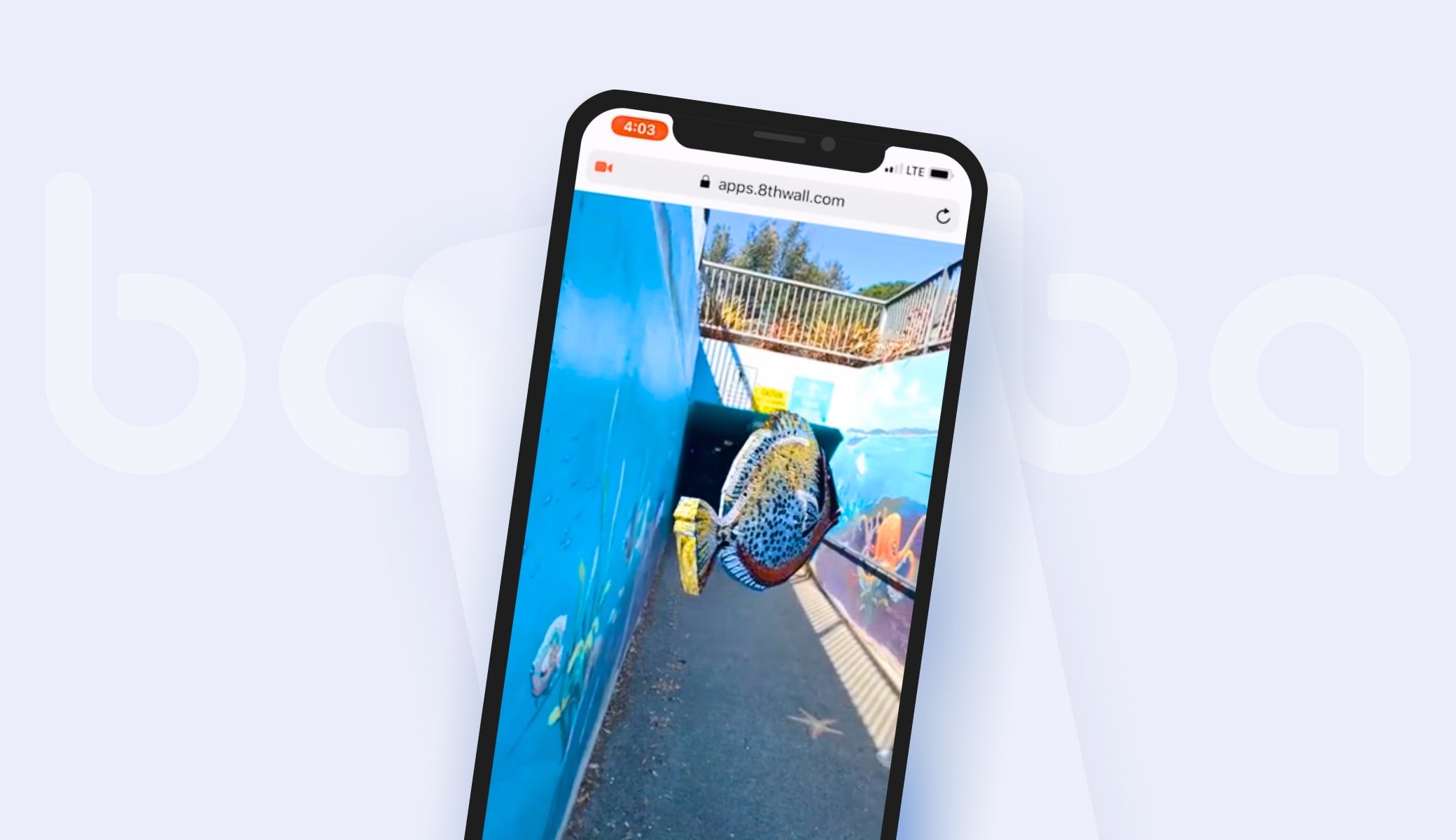
This trend goes hand-in-hand with the increased use of augmented reality on websites. One example of such a platform is 8th Wall, which provides AR tracking, SDK, and an editor to develop and integrate AR projects into the web without coding.
There's no doubt that with all those trends on the horizon, WebAR is not going to slow down its pace in 2024.
How to apply WebAR to your app
Now let’s see how WebAR can be added to your application.
Options
There are two main approaches to this.
The first one is doing everything from scratch. Here’s what goes in its favor:
- Total control. You are independent of any third parties and can decide everything: from architecture to color scheme and every minor design decision.
- Cheaper in the long run. Regular license payments can add up throughout the app’s life cycle. If you implement AR on your own, not through third-party software, you will get a lower long-term TCO.
- Only what you need. Ready-made WebAR libraries tend to have an extensive feature set. You might not need all the effects and feel you’re overpaying for them. Custom development won’t have this issue.
However, there are also drawbacks:
- Very expensive at the start. Any augmented reality functionality, including WebAR, requires special skills. Computer vision, machine learning, and AI specialists are rare and can command high salaries. So the AR team is not something many companies can afford.
- Time-consuming. Building a custom WebAR library takes time. Even if you have a team at the ready, expect about 6 months until you can see an MVP.
The second approach is using a Web AR SDK. It is a premade module with the necessary functionality (AR masks, background replacement, LUTs, etc.). These are the benefits it brings:
- Shorter time-to-market. Instead of months spent reinventing the wheel, you can integrate an SDK in a week and launch the app much sooner.
- Lower initial investment. A yearly subscription is cheaper than the salary for the team needed to develop a similar feature set.
- Support and expansions. The WebAR SDK vendor will keep their product in shape (so you don’t have to) and regularly release new features. You will also be able to contact support to help you solve any issues.
However, it is not perfect:
- Possible complications when using several SDKs. Integrating one SDK is a simple and seamless process that takes little time. Using several ones in one app can be problematic because of conflicts. However, some providers partner up and provide native support for others’ products (e.g. Agora and Banuba Face AR SDK).
- Higher long-term TCO. Over time, the license payments will add up, resulting in a higher cost of ownership.
Integration
You can actually see how WebAR will work in your app by testing an SDK. As Banuba Face AR SDK is the one we know best, we will use it as an example.
Requirements
- The latest release of Banuba SDK Web AR
- Banuba client token
- git client
- Nodejs installed
- Browser with support of WebGL 2.0
The first step is getting the trial started. It is easy - send us a message, and you will get an archive with everything you need.
Once you have received the SDK, follow the steps in this document. They are very simple and require only a couple lines of code.
Summing up
WebAR is no longer a prerogative of the gaming sector. Businesses, educational platforms, and virtual event planners often seek to solve practical issues with augmented reality. And in 2024, with burgeoning technologies like Metaverse and 5G, web augmented reality will most certainly continue to blossom.