-
Glasses and hat with an image correction
-
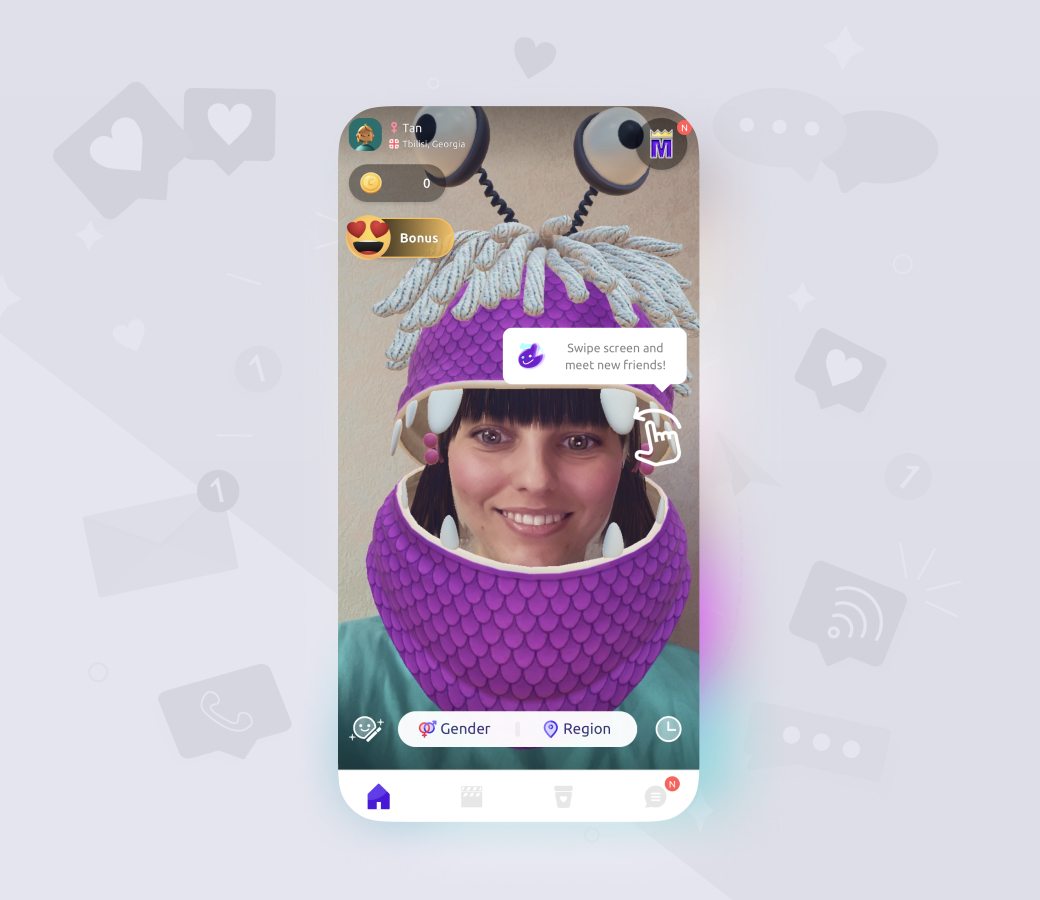
Face morphing filter with deer ears
-
Makeup and eye color with face morphing
-
Fox with glasses and virtual background
-
Glasses and hair dye (with a color filter)
Face Filters SDK
Explore real-time 3D masks & AR face filters powered by the industry-leading face-tracking technology.
Selected by Hundreds of Leading Brands










Face Tracking Software
Immerse your users with Snapchat-like filters, AR lenses, and real-time facial animation. Our face filters SDK caters to individual creativity, offering captivating video effects.
Makeup
Let our face tracking neural networks do all the heavy lifting.
Users need only be concerned with which cosmetic product to try on first such as foundation, eyeliners, and lipsticks.
Hair Color
Integrate powerful algorithms that can detect and dye single strands of hair.
Combine realistic hair colorings with different lightings to produce engaging effects
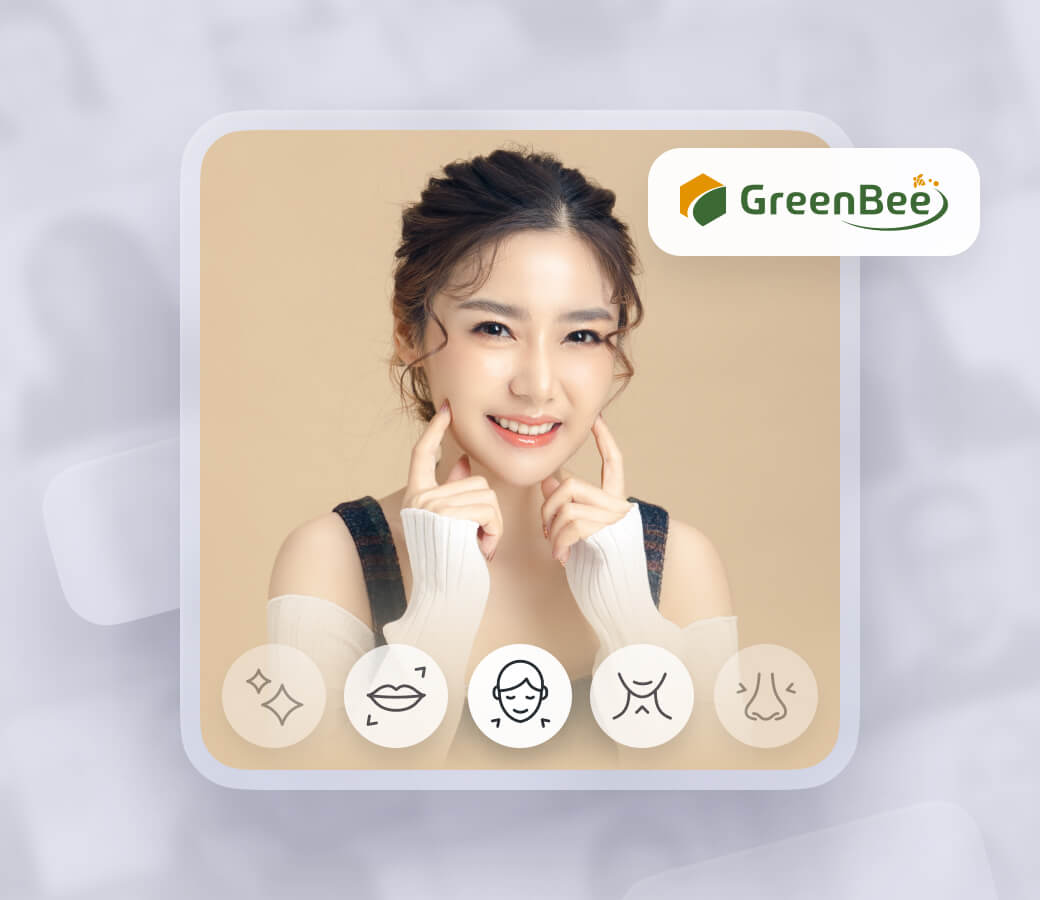
Beautification
Leverage our multiple neural networks to segment and retouch facial features to produce professional photoshoot quality images and videos.
Our selection of beautification elements include:
- Skin Smoothening
- Blemish Removing
- Teeth Whitening
- Eye circles and wrinkle removal
- Expressive eyes
Face Morphing
Our facial detection leverages hundreds of facial points to deliver real-time structural changes on places such as your nose, eyes, lips and chin.
The algorithms are designed with realism in mind, ensuring reduced glitching when facial movement is detected.
Triggers
Preprogrammed or interactive AR scenarios (filters) that users can launch with facial expressions.
The following triggers are available:
Mouth open, Smile, Eye brows, Eyes (open/close).
Background
Hide that pile of laundry with our background filters, powered by a neural network that has detection accuracy better than that of most video-conferencing and streaming apps.
Avatars
Explore creative content possibilities with animated 3D avatars which are controlled with your own facial expressions.
Our algorithms go beyond simple mouth-moving to include:
- Individual eyebrow tracking
- Jaw movements
- Nose movements
- Mouth position
Game Filters
Give players an option to put on their “game faces” with cool 3D masks, or use facial expressions for game controls. You can use JavaScript to make effects trigger by opening mouth, moving eyebrows, tapping the smartphone screen, etc. This allows creating fun casual games where users can literally eat virtual objects or control their character with their face.
Frame Effects
Dynamic, transforming AR objects that make any video look magical, impressive, and very shareable. The system recognizes the user’s face and makes the effects stick to it.
LUTs
Color correction for entire videos, similar to what Instagram and TikTok offer. This includes both simple filters (black-and-white, sepia, etc.) and more outlandish color schemes.

What Face Filters SDK Includes
- Multi-Face Tracker
- SFX & Voice Changer
- Beautification
- 3D Renderer
- Filter Editor + Scripting
- DIY effect creation with Banuba Studio
- Sample Filters & Documentation
- Support & Consultancy
Technical Features
Face Filters SDK supports HTML5, iOS, Android, Windows, macOS, Unity, Flutter and React Native. It runs on devices starting from iOS 13+ / Android 8.0+ with a 1280x720 camera (recommended) at min 30 FPS.
Mobile
OpenGL ES 3.0+
Android 8.0, API level 26+
iOS 13+
Desktop
OpenGL 4.3+ (4.1+ for MacOS)
Windows 8.1+
MacOS 10.13+
Web
WebGL 2.0+
Mobile: Chrome, FireFox, Safari.
Desktop: Chrome, FireFox, Safari.
Case Studies

Why Banuba
- Make custom AR filters quickly and decrease the time-to-market.
- Covers 97% of Apple smartphones, 80% of Android ones.
- High quality of filters, on par or better than TikTok, Snapchat, or Instagram.
- Minimal battery power consumption even on low-end devices.
- Over 1000 AR face filters that you can license from the asset store, save the development time.
- The SDK works offline just as well as with an Internet connection.
-
Yes, before purchasing a license you have a 14-day free trial period to validate the performance of our SDK.
-
You can create your own face filters using any 3D graphical editor and then convert them into the SDK-supported format with our Studio.
-
Yes, we have a collection of ready-made face filter assets which you can licence in your app. Please, read more information about face filter licencing in our whitepaper.
-
Our Face Filter SDK is supplied with a 3D rendering engine. It allows bringing the most diverse and realistic face filters, animation effects and 3D lens. The following graphical technologies are supported:
-
3d modeling and animation
-
Image-based lighting
-
Physics-based rendering
-
Animation billboards
-
Morphing
-
Physics
-
High dynamic range imaging
-
Video textures
-
Multisample anti-aliasing
-
Sprite animation
-
LUT post-processing
-
-
Yes. Our Unity Face AR extension brings Banuba’s 3D face tracking technology across multiple platforms and allows developers to create realistic and complex Unity face masks, augmented reality effects, and 3D objects.
-
This is a category of AR effects that applies to users’ faces. It includes masks (complex 3D objects), stickers (simple 2D objects), and beauty filters - virtual makeup and face touchup. Face filters became especially popular since the rise of TikTok and other video-based social media.
-
If you are a user, just download one of the many face filter apps. If you are a developer, your best bet would be using a face AR SDK in your project. Integrating it is much quicker and cheaper than developing the same technology from scratch.