AR Video Overlay: What, Why, and When
AR video overlay is any type of effect you place on the video.
It may include, but is not limited to:
- Text
- GIFs
- Static images
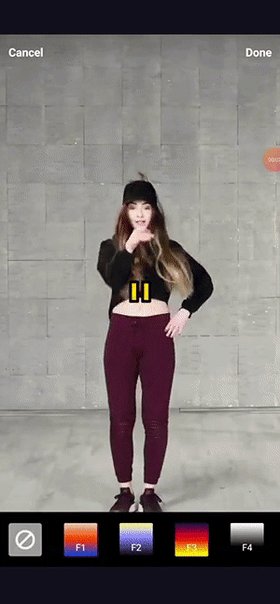
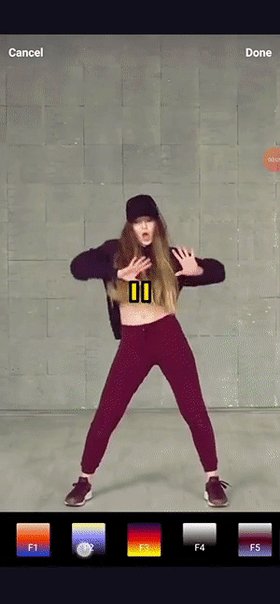
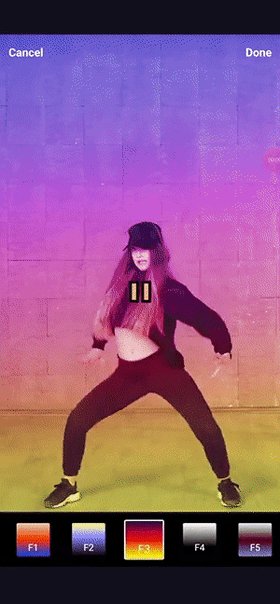
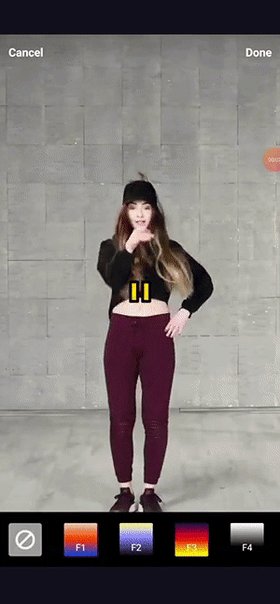
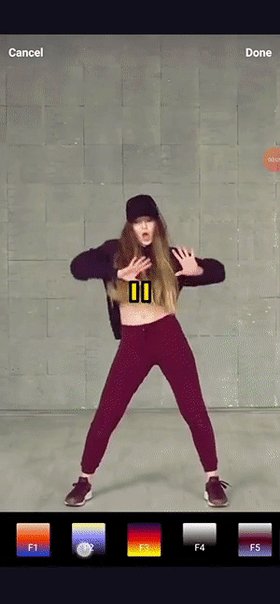
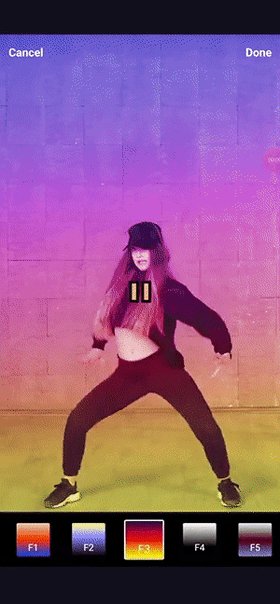
- Filters
- AR masks
- Another video.
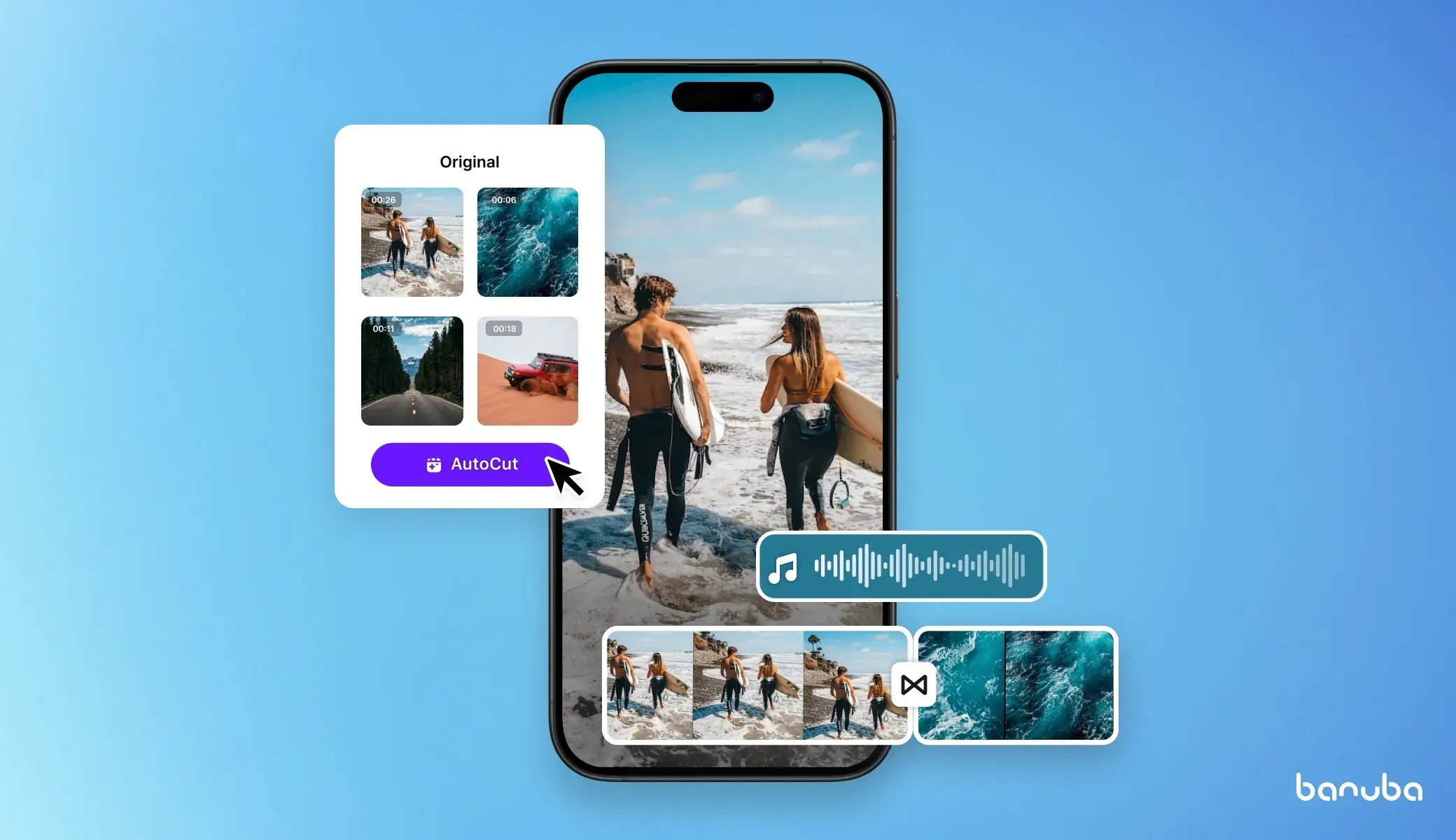
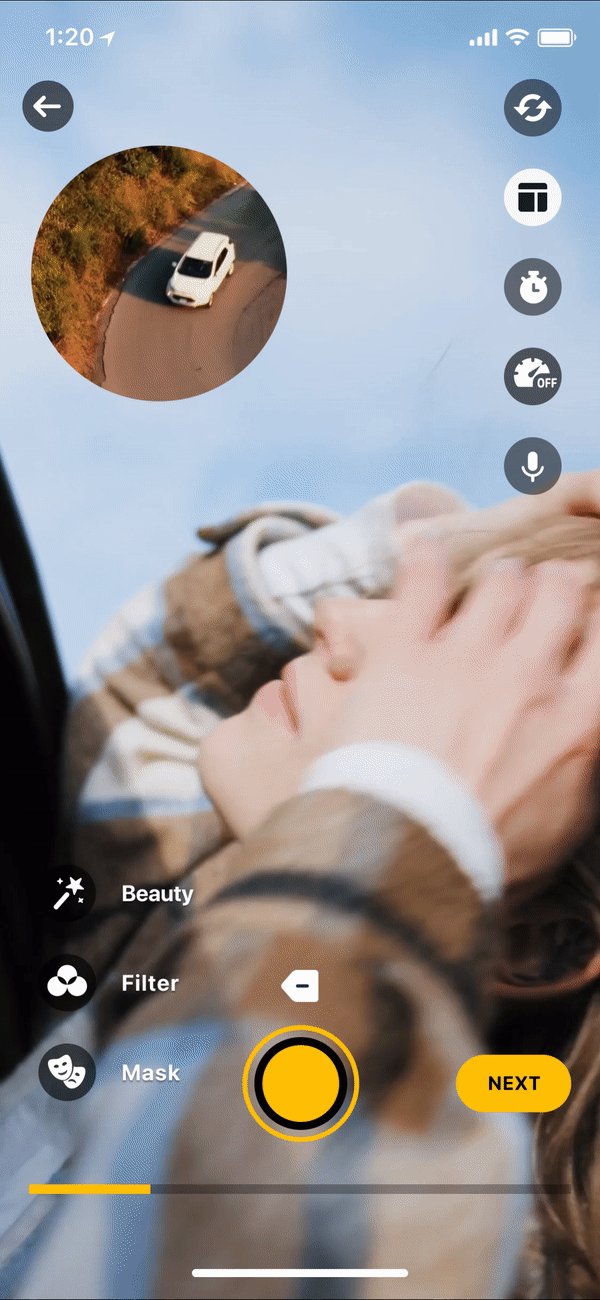
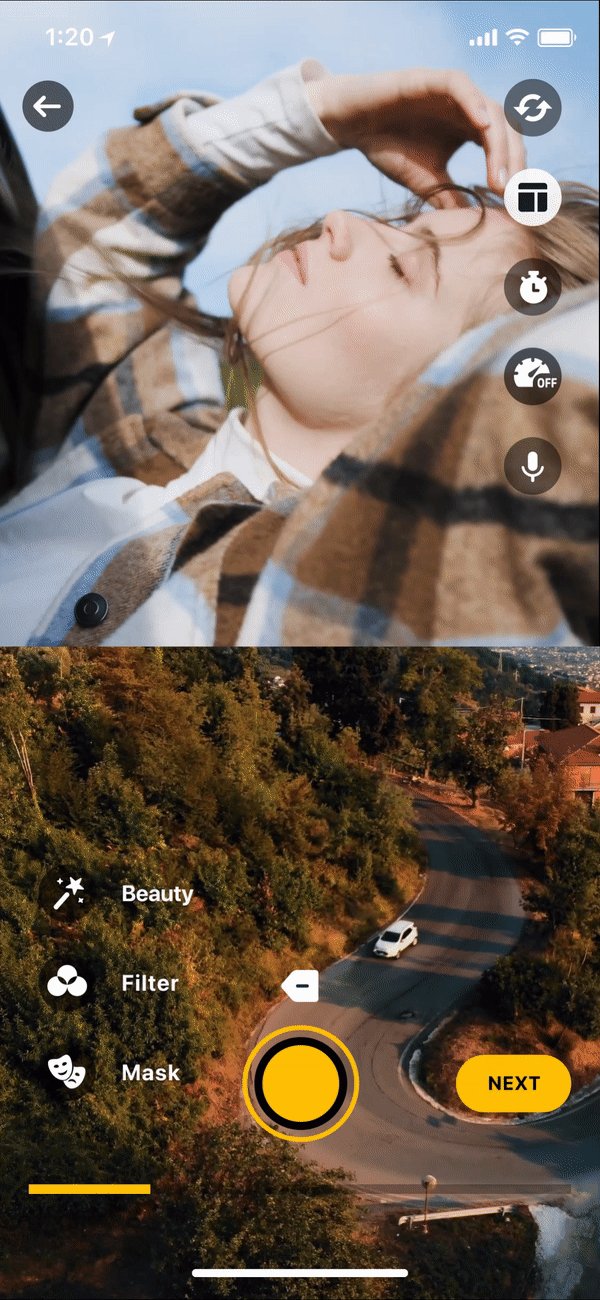
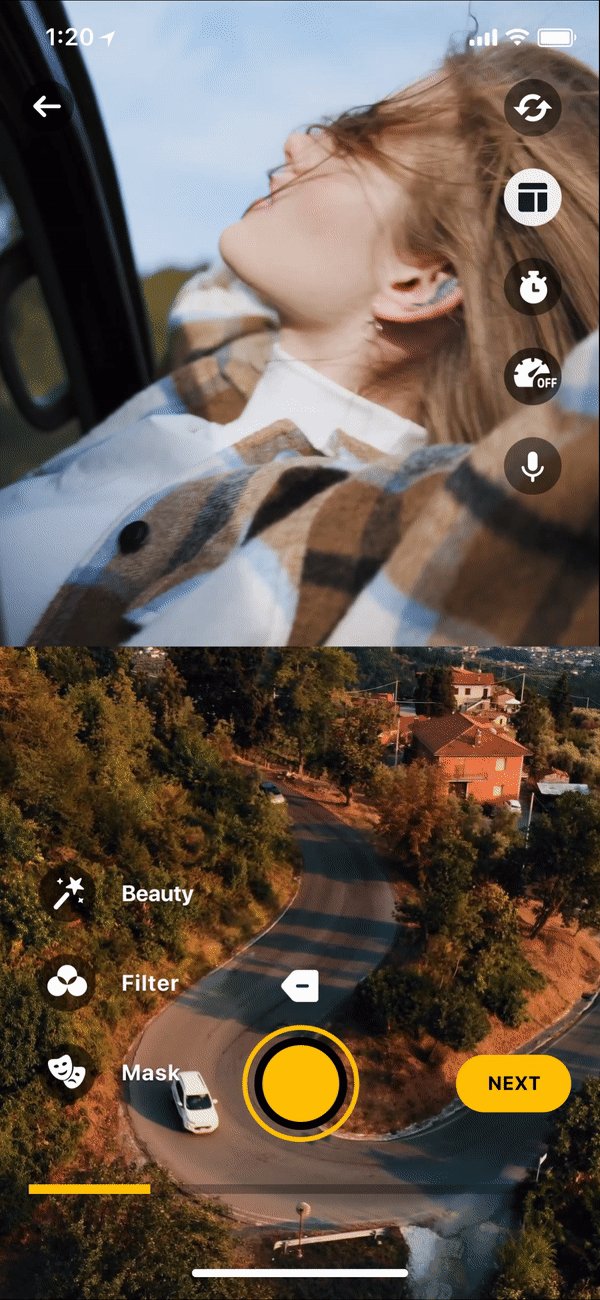
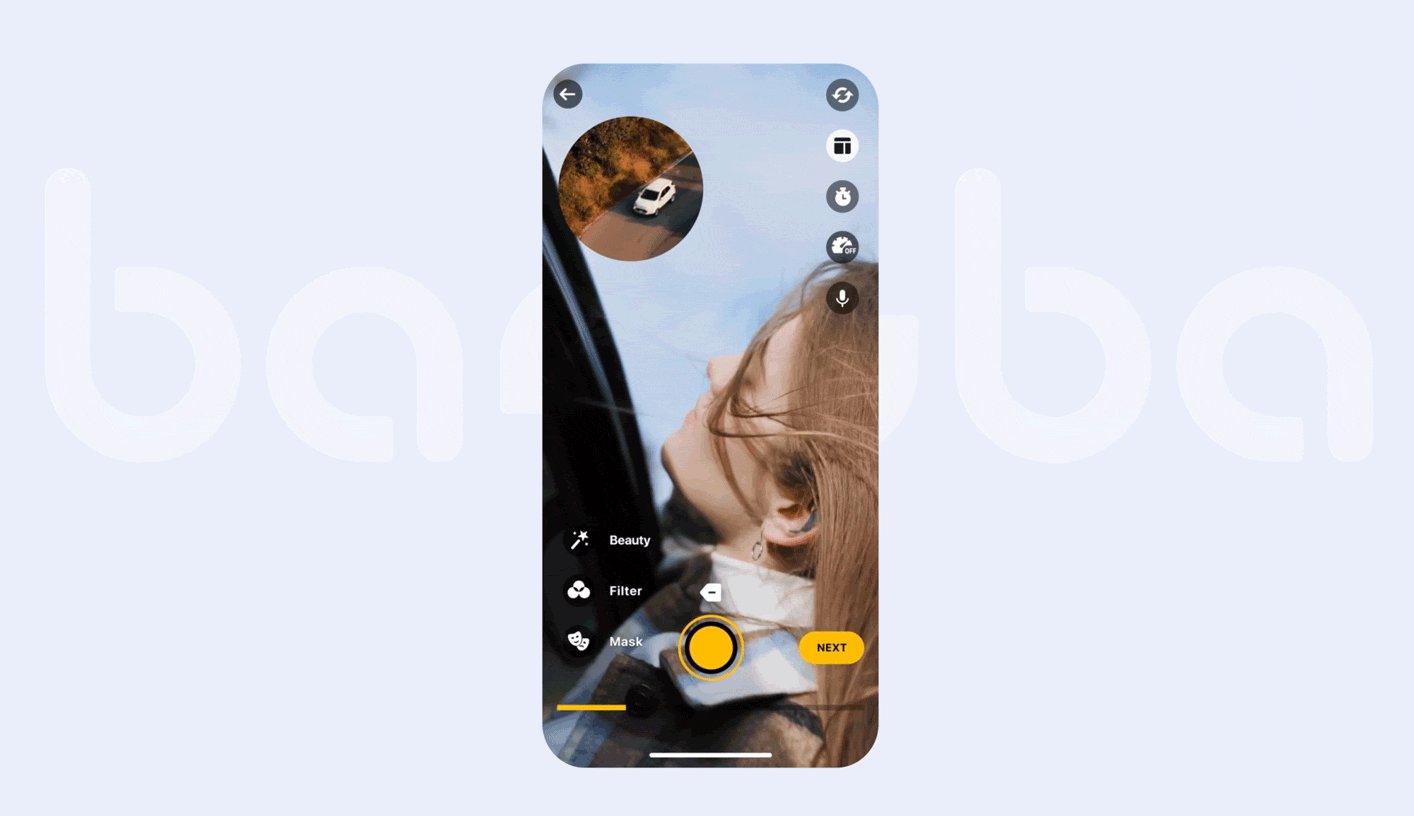
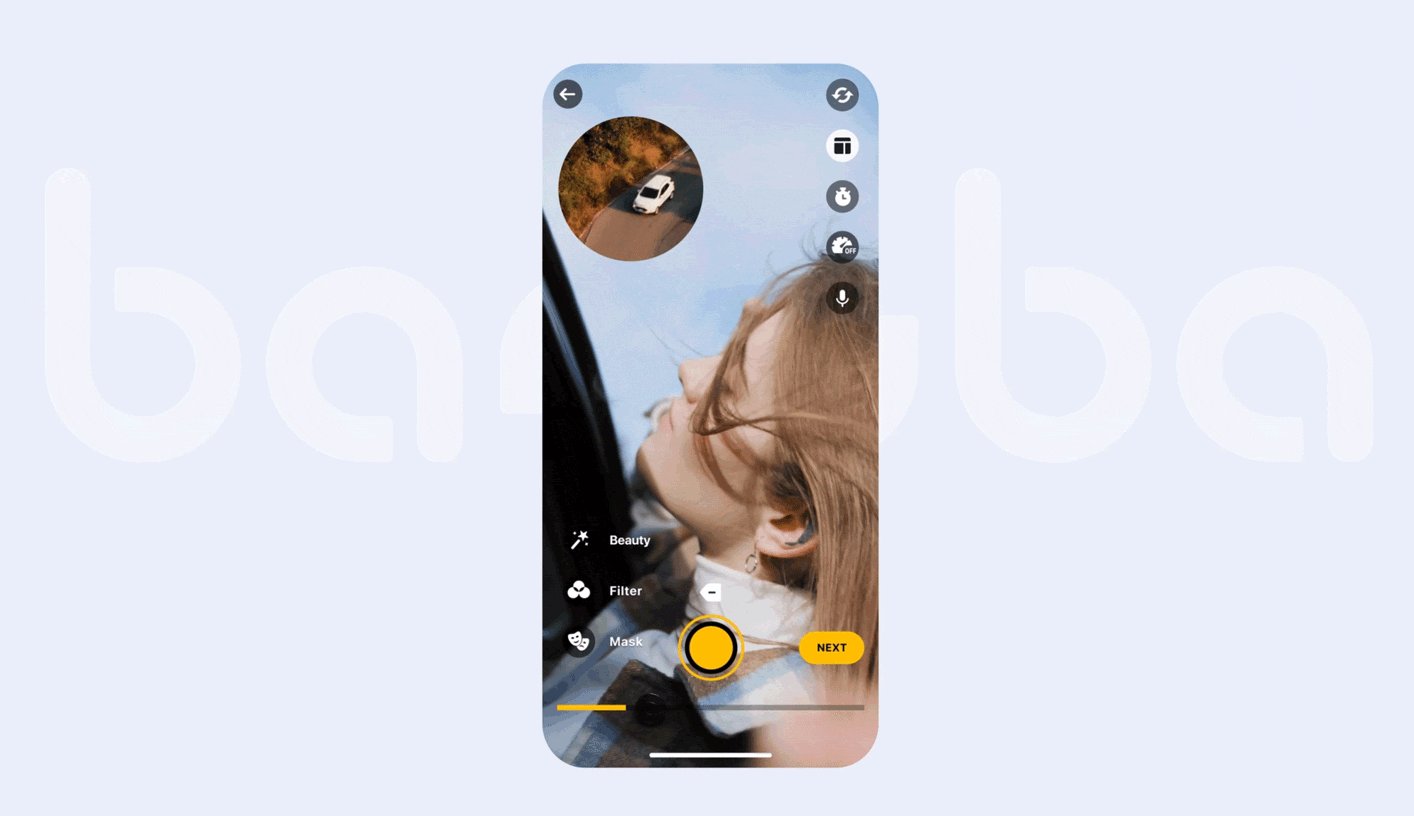
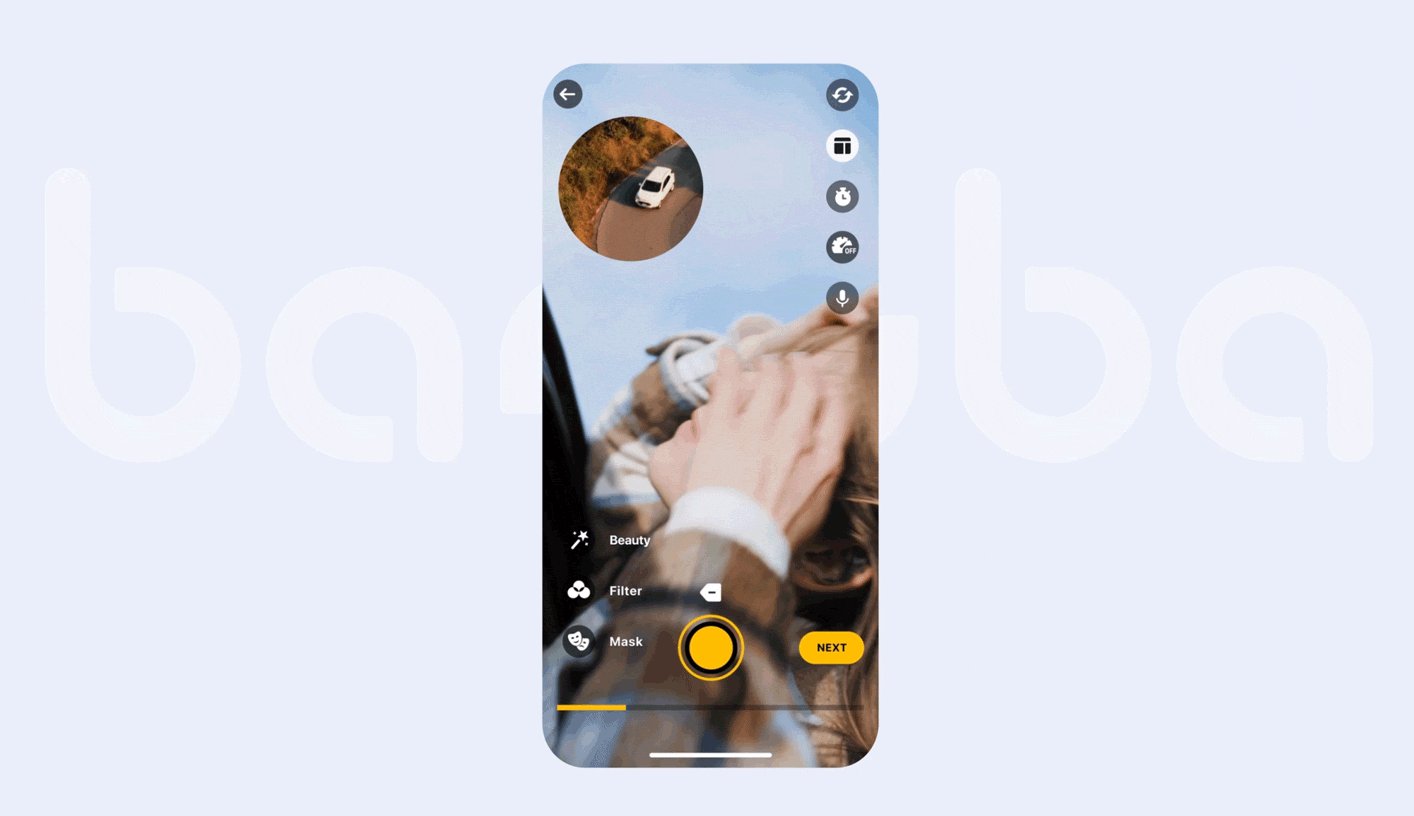
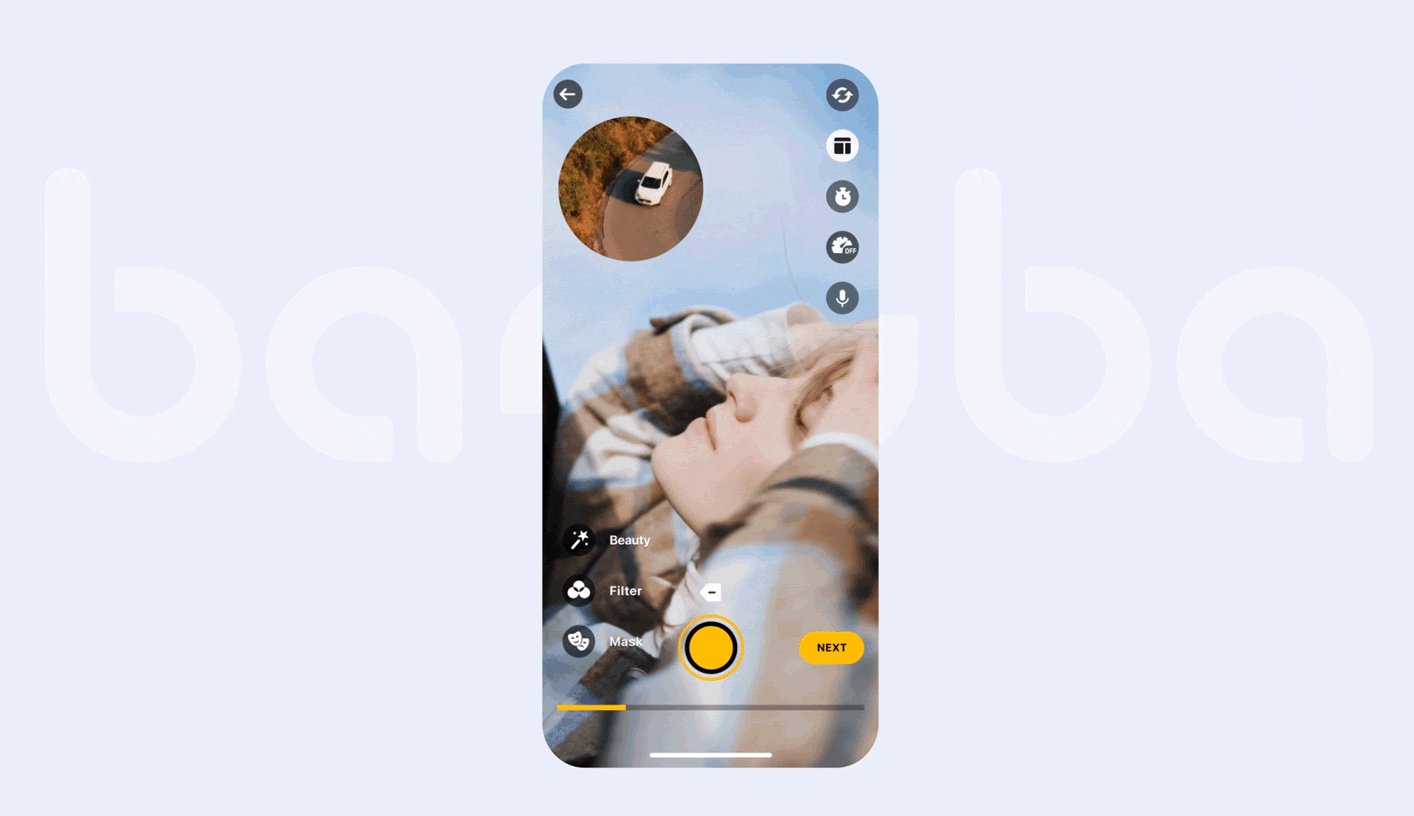
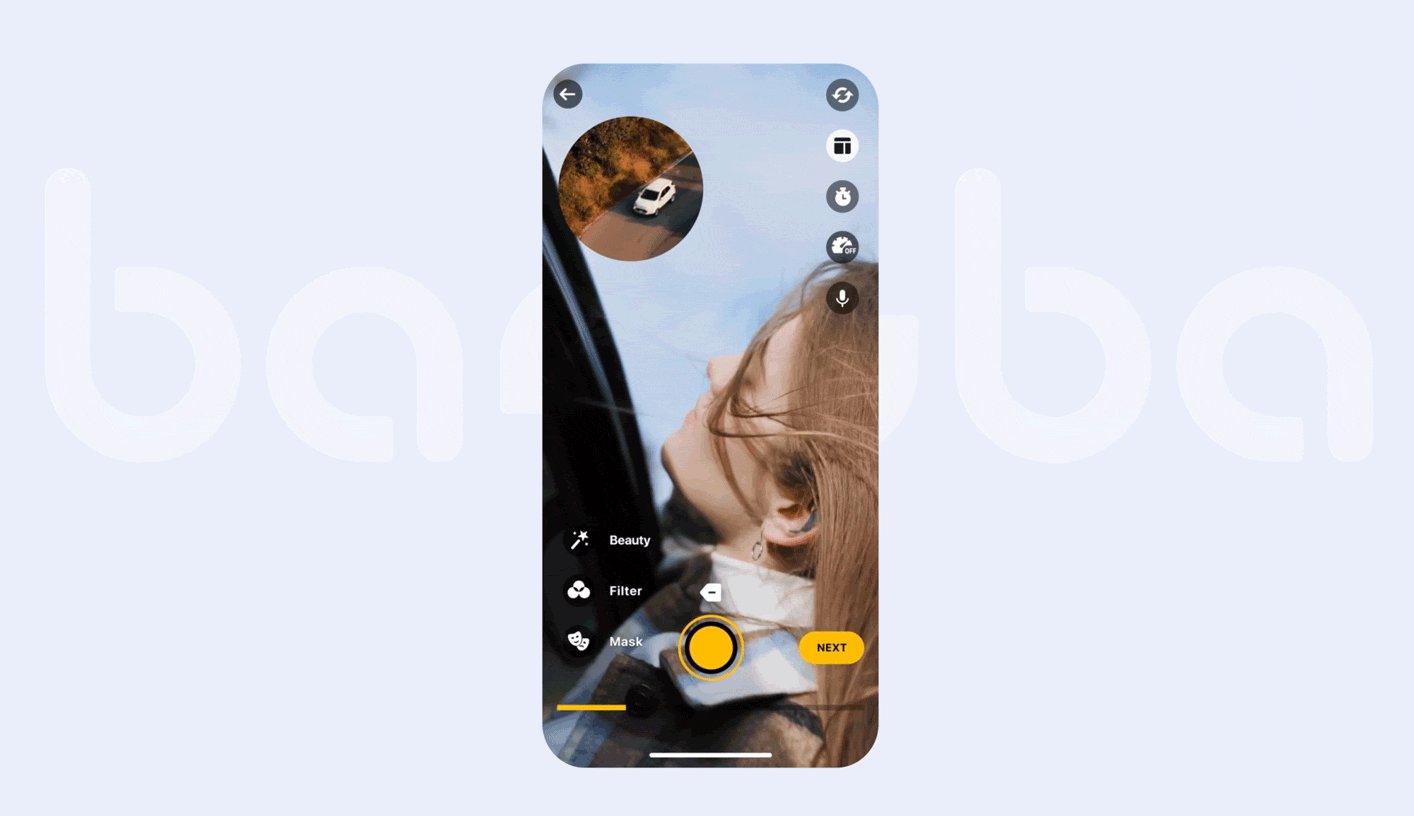
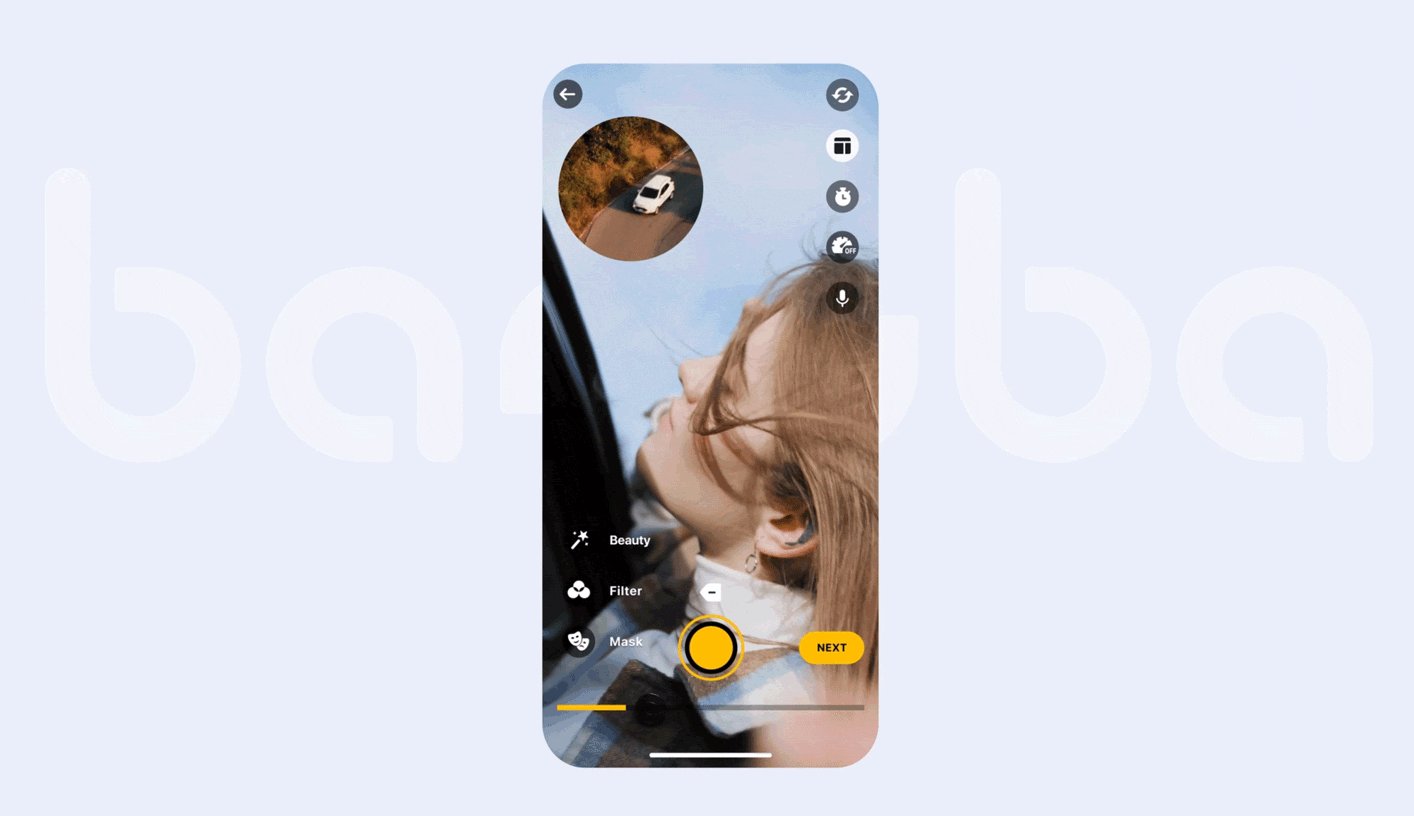
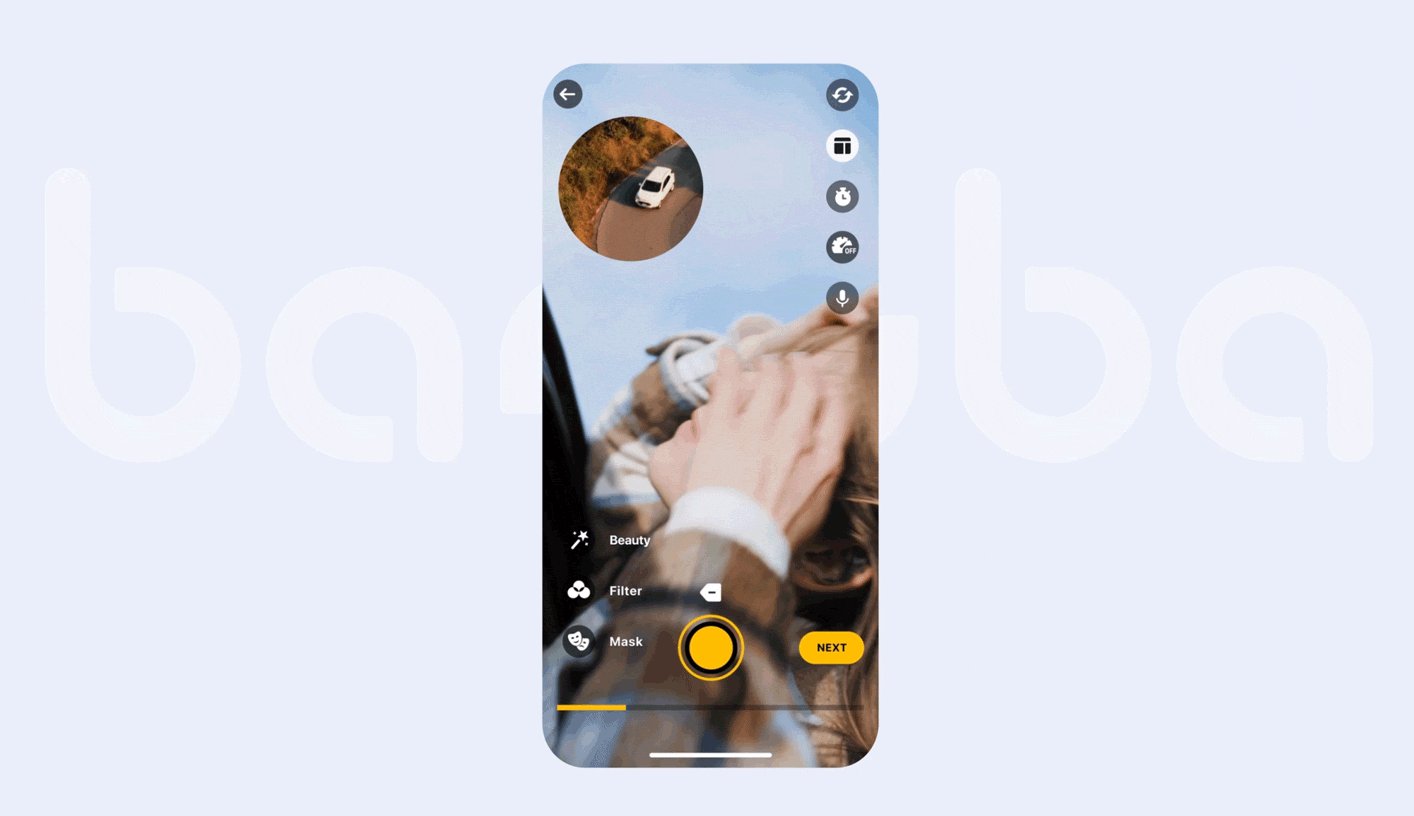
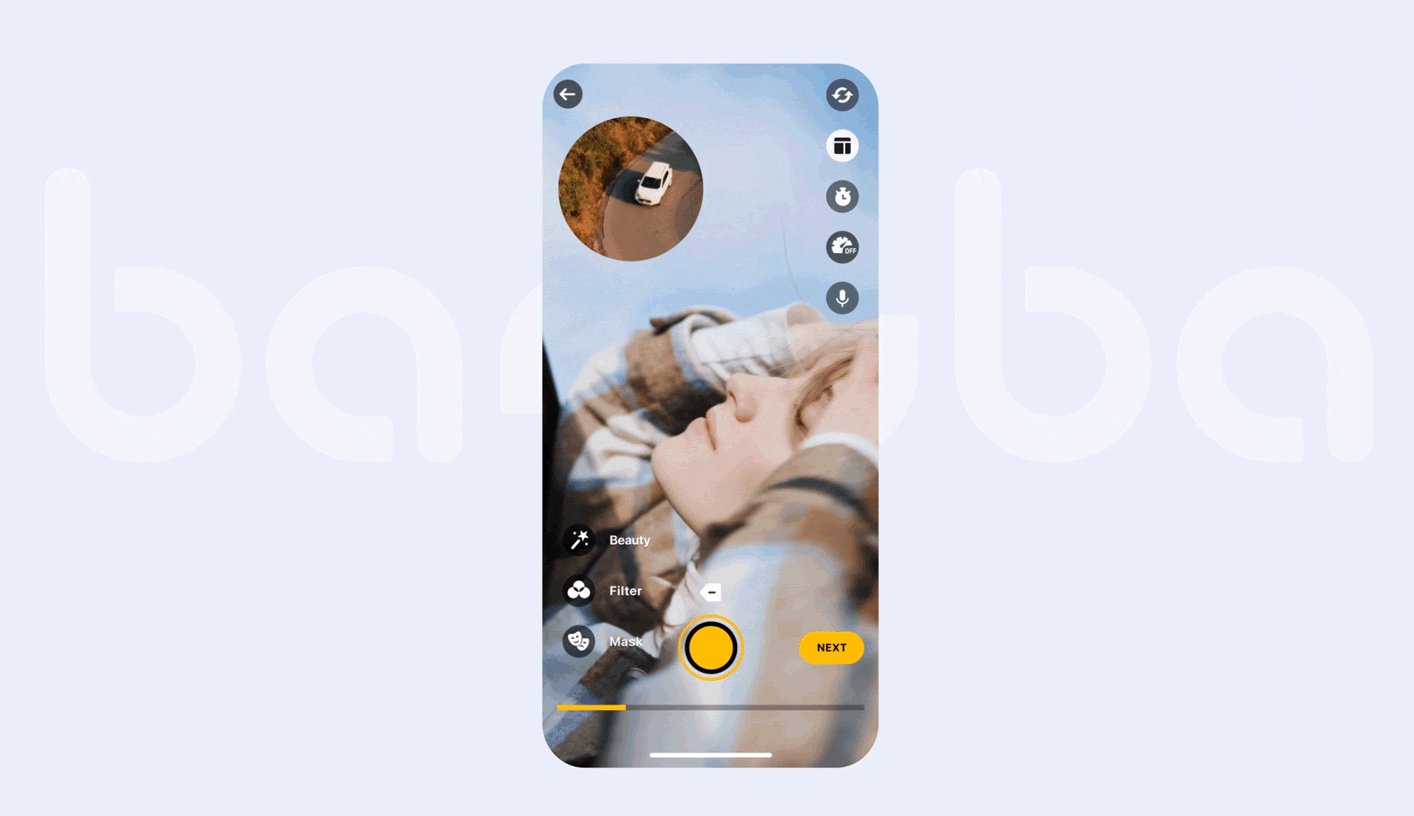
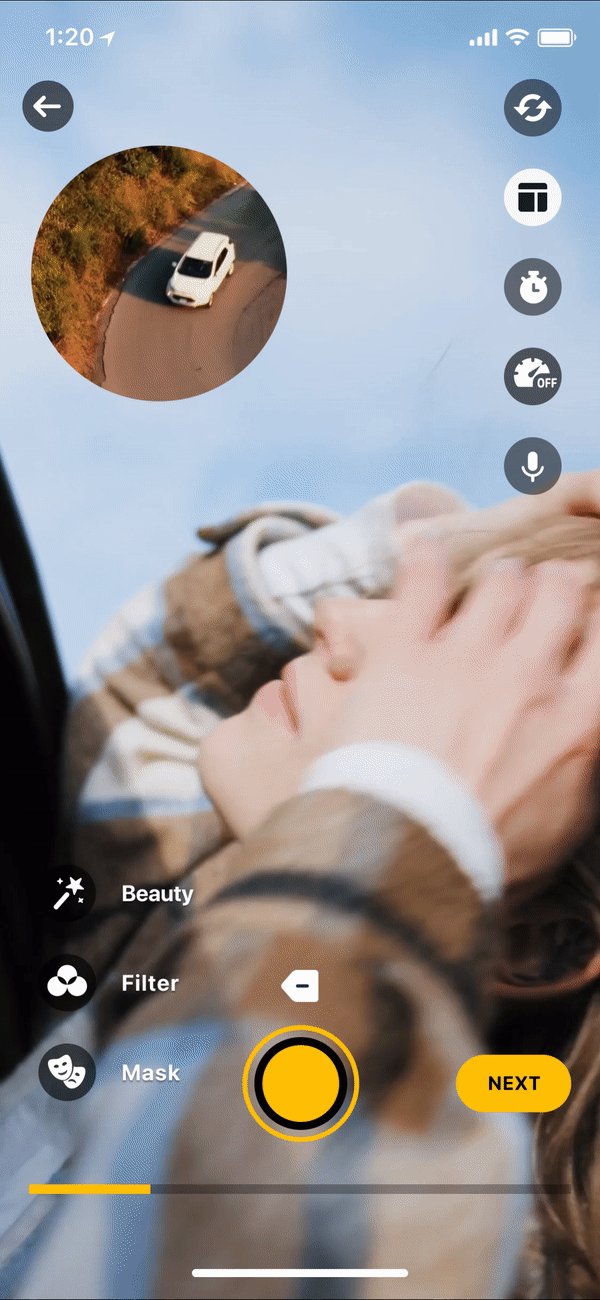
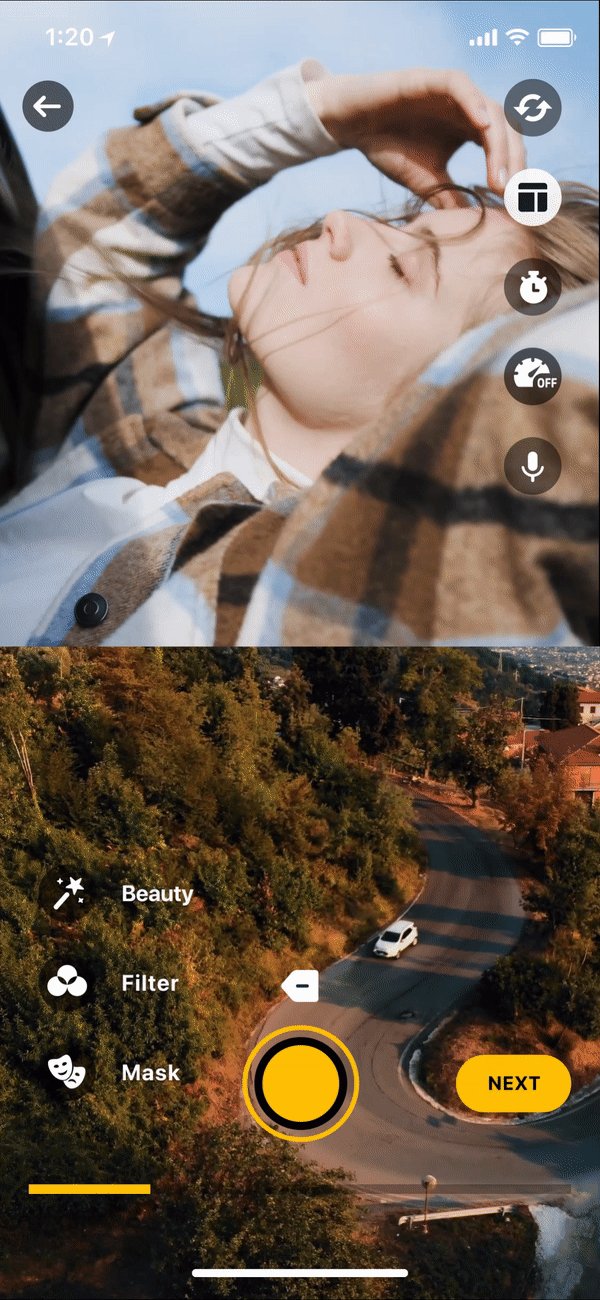
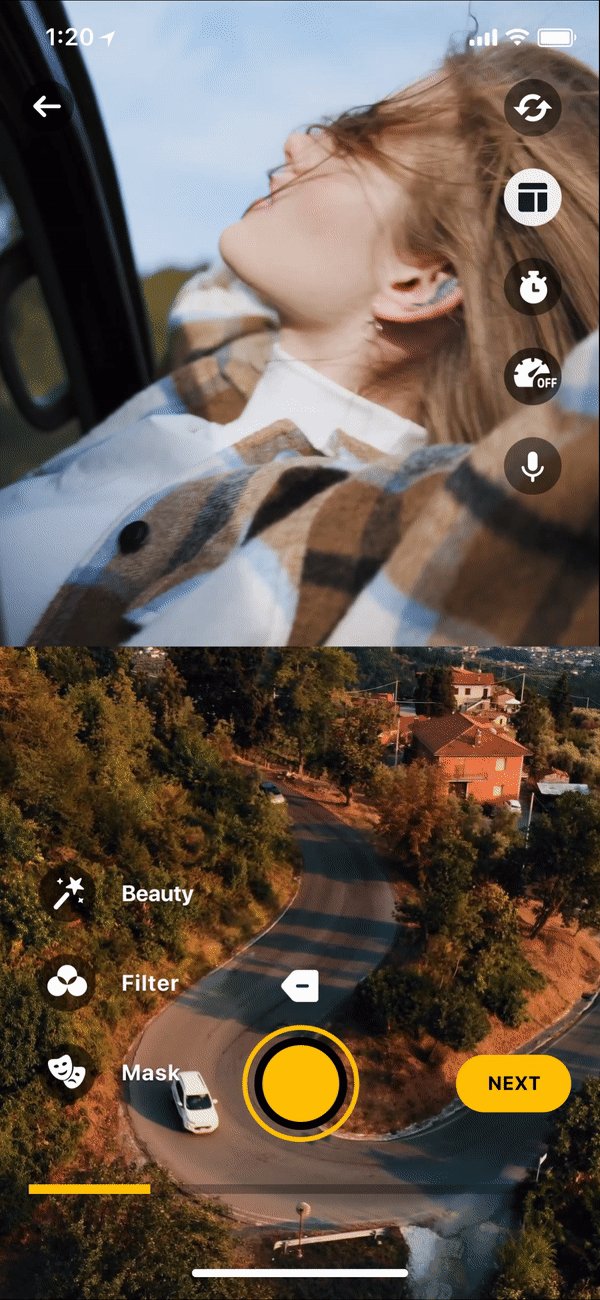
Here is an example of how you can put overlay on video with Banuba Video Editor:

Where I Can Use Video Editor Overlays?
Overlays for editing videos can both entertain users and grow your business.
But what domains can benefit from adding overlays to videos?
Here are the core niches and use cases:
- eLearning. Captions can be used to describe events and phenomena, provide subtitles, or give problems to solve. Images, on the other hand, can add context or demonstrate similar processes to the ones shown on screen.
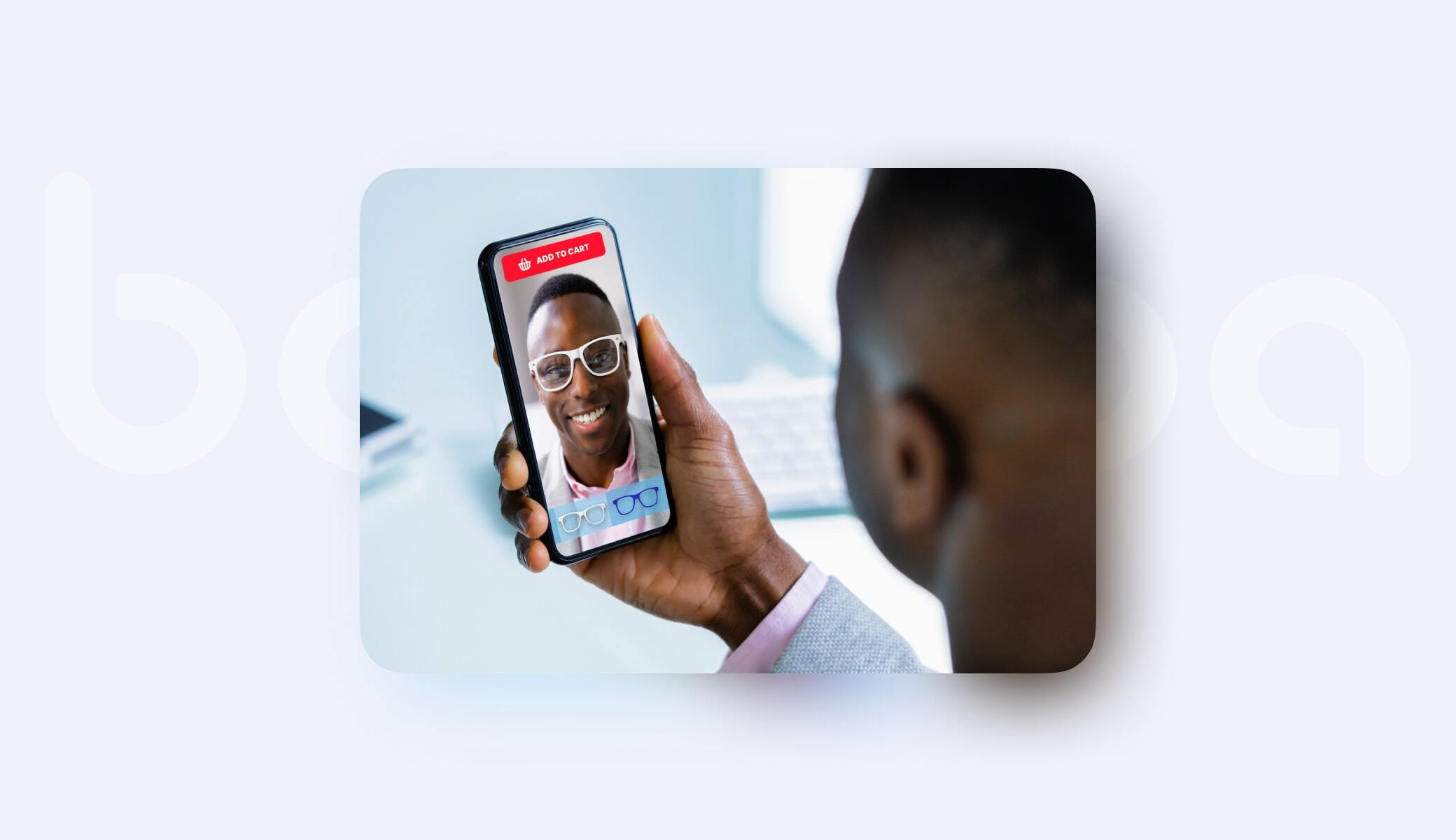
- eCommerce. Any user training video can benefit from additional explanations, captions for the deaf/hard of hearing, and extra examples. Reviews can be made more interesting and exhaustive with additional information. And AR-powered remote consultations are a proven way to increase sales.
- Social media. All the networks focused on short videos (e.g. TikTok, Likee, and Chingari) include these capabilities by default. Given that clips are the main trend right now and even platforms like LinkedIn join it. So, it makes basic AR video overlays a must.
- Mobile video editors. The ability to use video editor overlays is a must-have feature, on par with trimming and sound editing.
- Dating. Video dating has exploded in popularity during the lockdowns. It still is widespread, so including video editor overlays with GIFs is important to keep in touch with the users’ needs.
In short, augmented reality video overlays are useful wherever there is a need for video content.
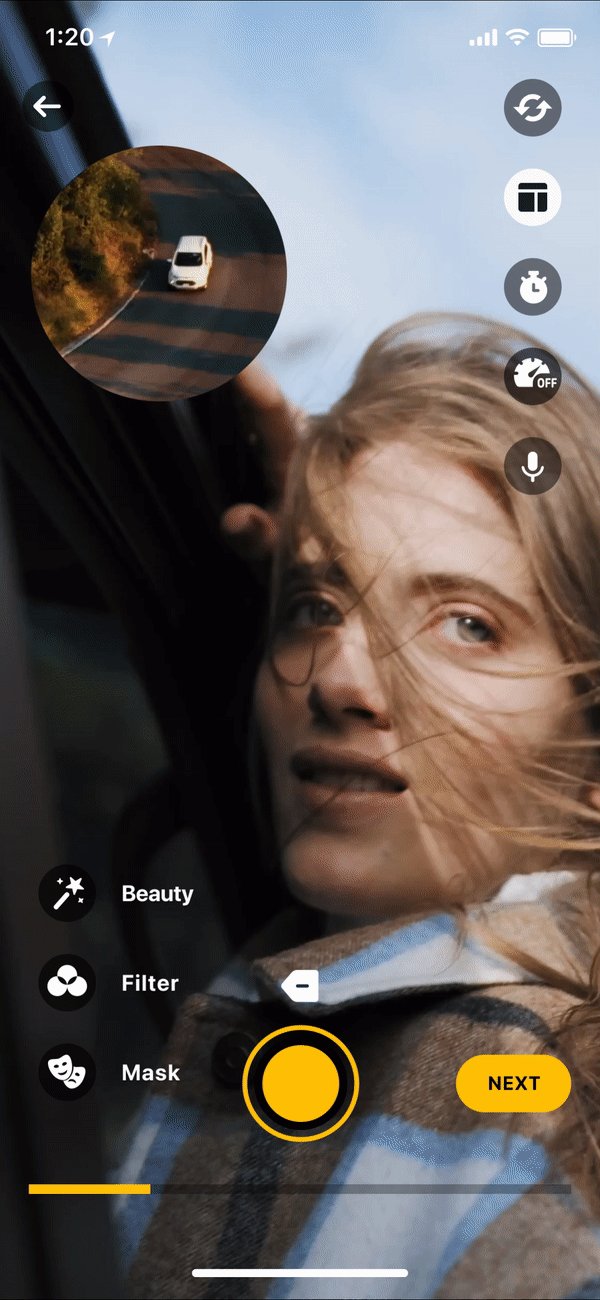
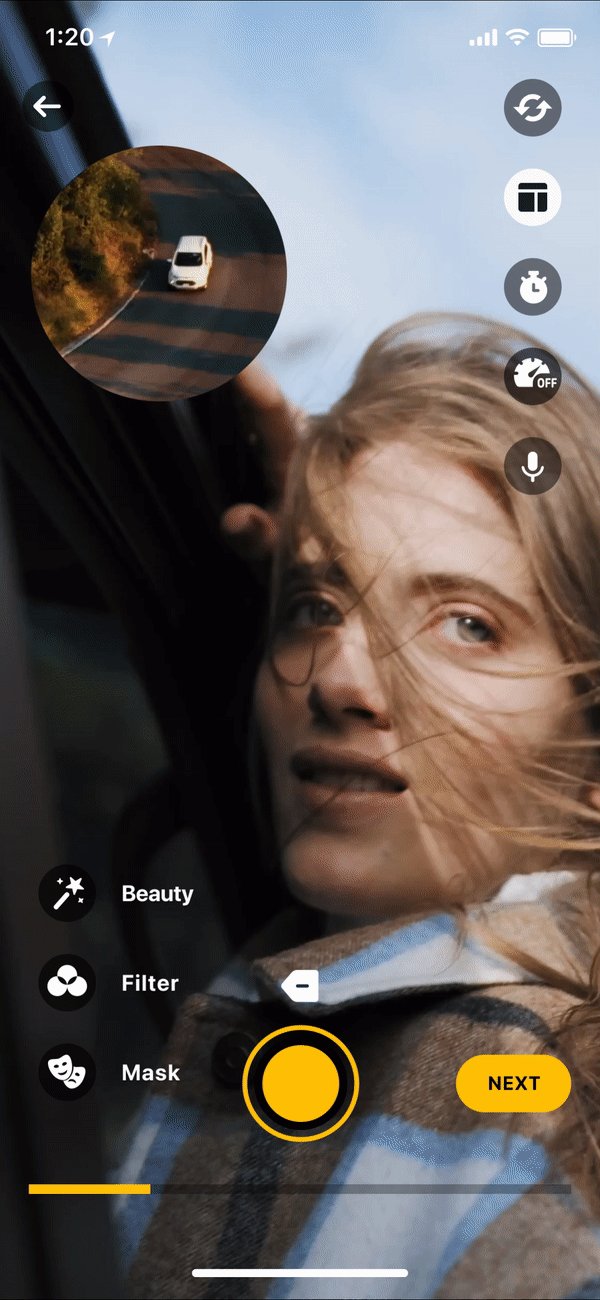
 Picture-in-picture mode is popular on social networks
Picture-in-picture mode is popular on social networks

How I Can Benefit from Video Editor Overlays?
Overlays bring a set of diverse benefits to any app that offers video editing features. Here are the main reasons for adding overlays to your product.
High User Engagement
First, it’s an opportunity to creatively express oneself. Users can create viral content by combining the basic clip with fun GIFs, captions, and inserts from other videos.
And this, in turn, benefits your app, as users will better engage with the in-app content.
The higher is the user engagement, the higher is your conversion rate and revenue.
Better Clarity
Video editor overlays can bring extra information and clarity.
Imagine you are making an explainer video about your company’s new product. Disassembling it to show the inner workings can be too much of a hassle.
However, you can place a caption with a quick rundown. This will help customers understand the underlying principles.
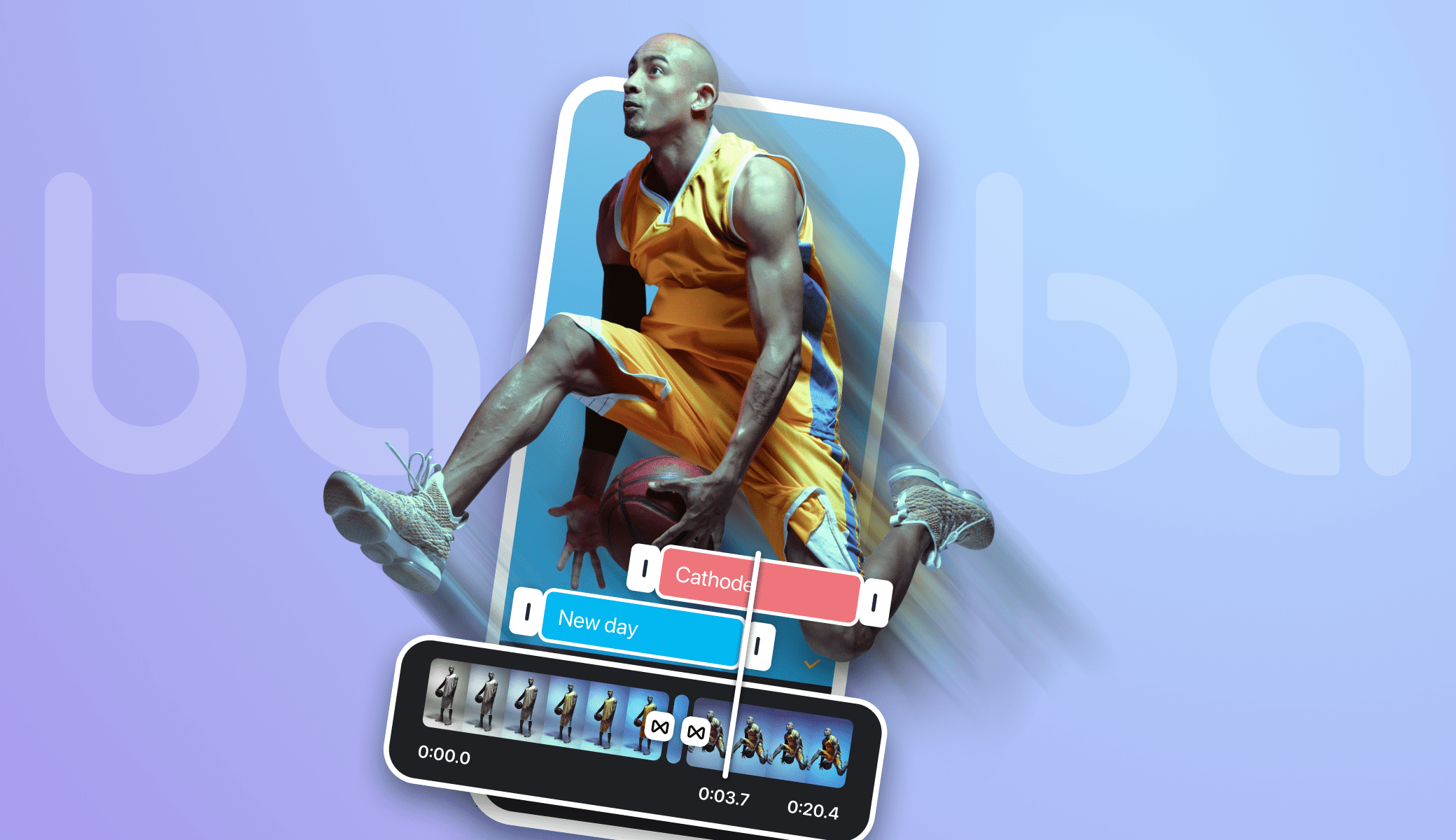
Or suppose you are making an educational video about volcanos.
Place the terms “lava” and “magma” where appropriate so that the students immediately see the difference.
Improved User Privacy
Video overlays can advance privacy in video messaging.
They are the most basic ways to cove one’s face when sending a video that a person doesn’t want to be leaked.
This way, users can communicate in an anonymous and safe way within your app. In turn, this improves customer satisfaction and also drives user engagement.
This is a benefit that can’t be overlooked in this day and age.

How to Create a Video Overlay
To add text to the video editor, you first need to get the editor itself. We are going to show you how to overlay videos with Banuba Video Editor SDK.
It includes multiple video overlays and other core features like trimming, audio, LUTs, etc.
Just follow the below steps.
1. Check Requirements
The SDK runs on Android and iOS. It can be integrated with applications written in native or cross-platform technologies (e.g. React Native and Flutter). Here’s what you need to support it:
Android Requirements:
- Java 1.8+
- Kotlin 1.4+
- Android Studio 4+
- Android 6.0 or higher with Camera 2 API.
- OpenGL ES 3.0 (3.1 for Neural networks on GPU)
iOS Requirements:
- Swift 5+
- Xcode 11.4+
- IOS 11.0+
- OpenGL 3.1
The Android version takes 50 MBs of space, and its iOS counterpart needs 43 MBs. They are delivered as a set of modules represented as .aar for Android and .framework or .xcframework for iOS.
2. Get a token
To start working with Banuba Video Editor SDK, you need to insert a special token.
Initially, it gives you a 14-day free trial to use all the features of the Banuba Video Editor SDK.
Just click the button below to start a free trial and download the SDK.

There is a 14-day trial period when you can thoroughly test and assess Video Editor SDK functionality in your app. You can store the token in the app itself or on Firebase. Check these instructions to configure it.
3. Integrate With Native iOS
You can find the detailed instructions on this GitHub page.
They will help you understand how to make video overlays on your native iOS app.
A step-by-step process, code samples, dependencies, and much other stuff are waiting for your there. Feel free to also take a look at the FAQ.
4. Integrate With Native Android
The detailed guide that will help you add AR video overlays on Android lies on this GitHub page.
It contains all the steps you need to take and examples to illustrate them. It also includes additional technical information like supported media formats and recording quality parameters.
The FAQ for Android can be found here.
5. Integrate With Hybrid Apps
Banuba Video Editor SDK supports cross-platform frameworks.
These instructions will help you realize how to do overlays with your React Native or Flutter apps.
Final Words
Now you know how to create a video overlay along with a few extra features.
Whether you use native technologies or hybrid frameworks, you will be able to place GIFs and static pictures over the videos.
So feel free to request your trial token and start experimenting!





 Picture-in-picture mode is popular on social networks
Picture-in-picture mode is popular on social networks