[navigation]
TL;DR:
- Os filtros modernos são alimentados por AR, IA e visão computacional em tempo real;
- Os filtros de câmera agregam valor em aplicativos de mídia social, chamadas de vídeo, namoro, educação, edição e jogos. Eles aumentam o envolvimento, impulsionam a retenção e aprimoram a personalização;
- Os filtros de câmera em tempo real são possíveis no React Native, com integrações nativas;
- A opção mais estável e dimensionável é usar um SDK de filtro de câmera dedicado, como o Face AR SDK do Banuba
- A instalação requer configuração nativa para iOS e Android;
- Teste em vários dispositivos e em condições reais para garantir uma experiência de usuário consistente;
- A maioria dos problemas de integração decorre da configuração incorreta nativa ou do tratamento de permissões;
- Ferramentas e efeitos integrados reduzem o tempo de desenvolvimento, tornando-o ideal para aplicativos em escala.
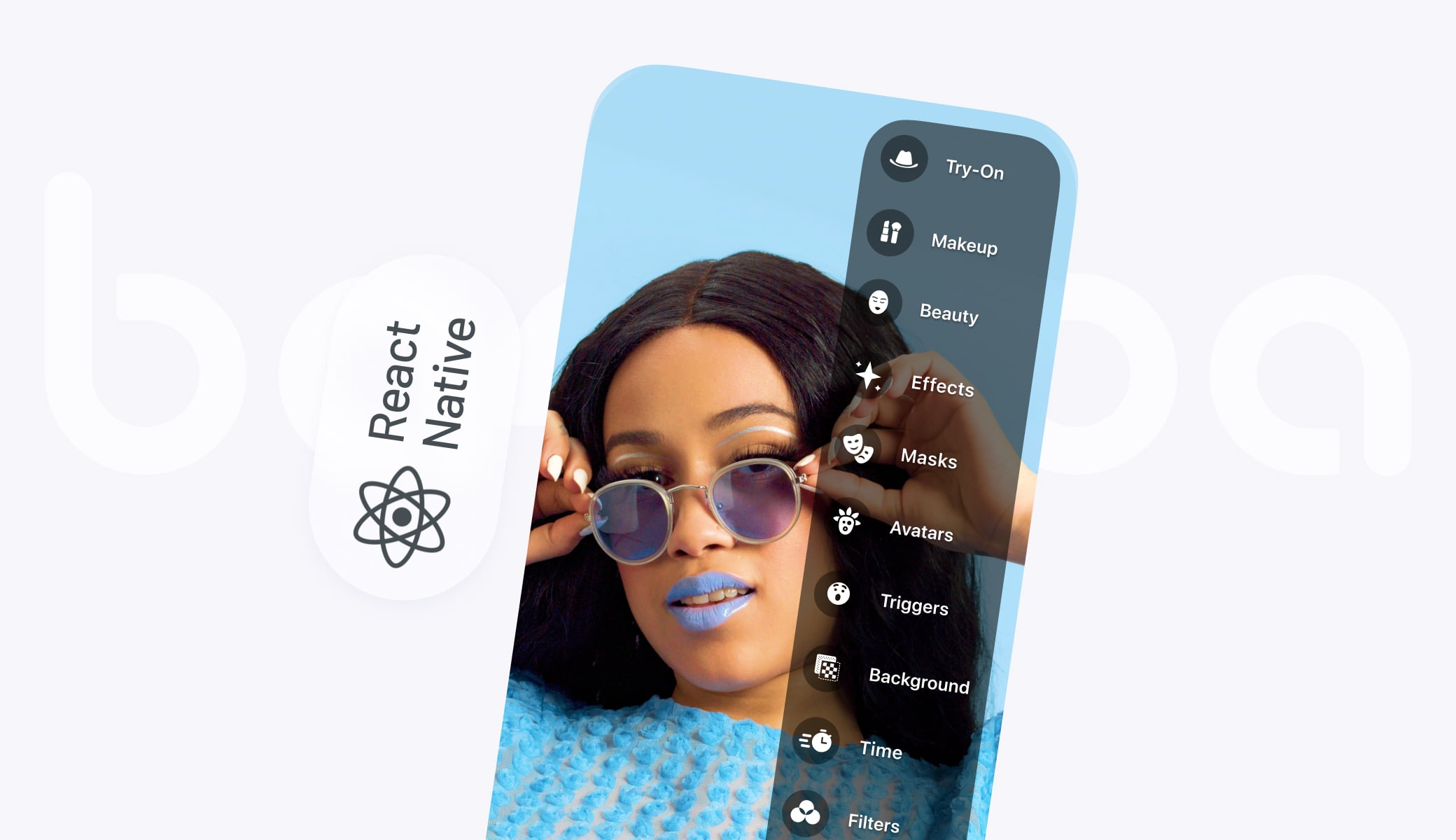
Entendendo os filtros de imagem da câmera no React Native
Um filtro de imagem de câmera é um efeito visual aplicado a um feed de vídeo em tempo real. Mas os filtros atuais vão muito além de tons sépia ou orelhas de cachorro. Eles aproveitam a realidade aumentada, a visão computacional e o rastreamento facial para criar efeitos dinâmicos e interativos que respondem a expressões, movimentos ou gestos do usuário.
Veja a seguir os tipos mais comuns compatíveis com os aplicativos React Native:
- LUTs (filtros do Instagram). Predefinições de correção de cores, como sépia ou preto e branco.
- Máscaras faciais. Objetos 2D ou 3D que cobrem os rostos dos usuários ou os alteram completamente.
- Planos de fundo virtuais. Efeitos que segmentam o ser humano na imagem e substituem todo o resto. Funciona como uma "tela verde" ou ajuda a proteger a privacidade em chamadas de vídeo.
- Embelezamento (retoque). Suavização da pele, remoção de manchas, clareamento dos dentes, uniformização do tom da pele e outras melhorias cosméticas.
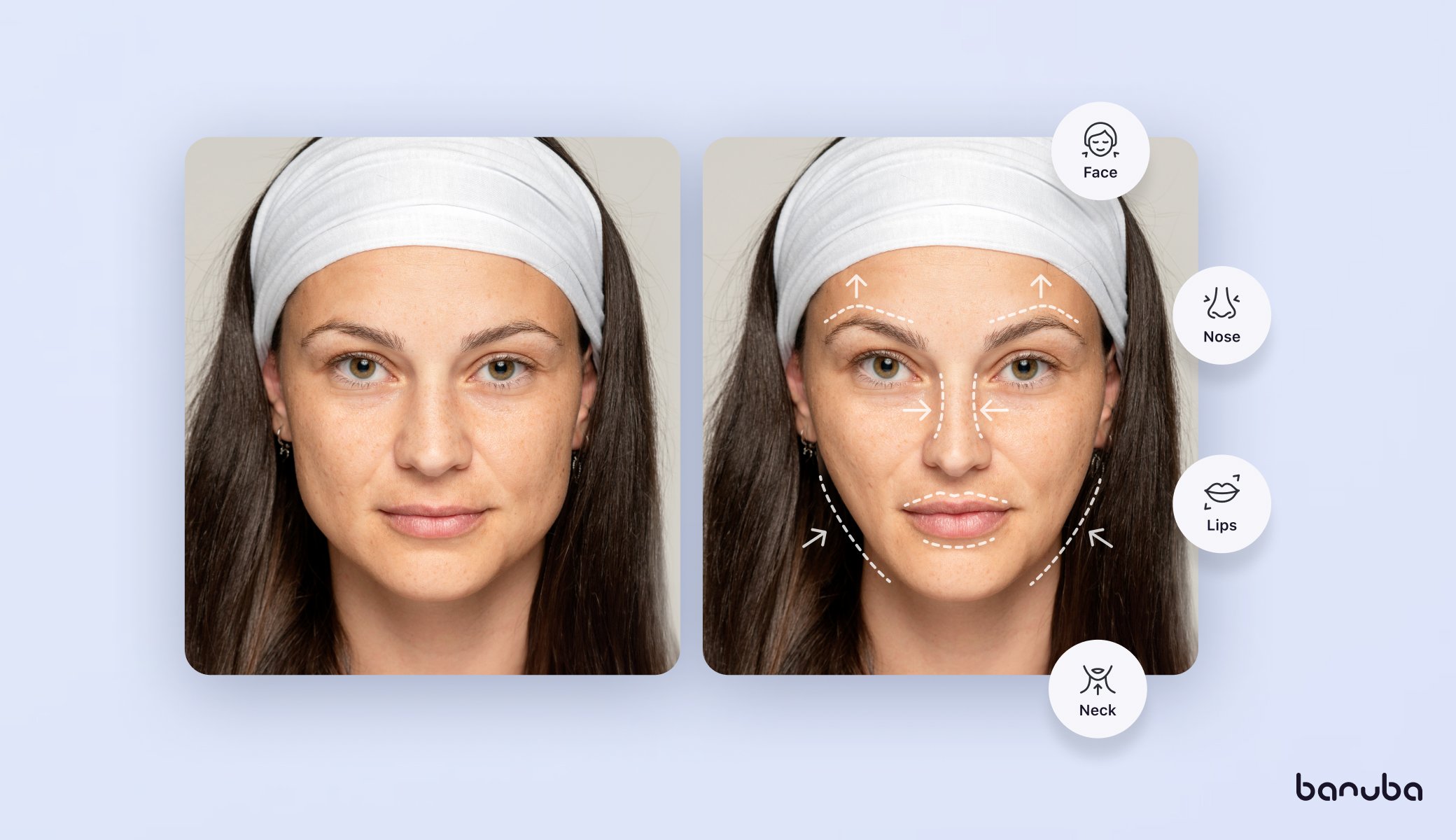
- Edição de rosto. Alteração virtual do formato do rosto e das características faciais do usuário.
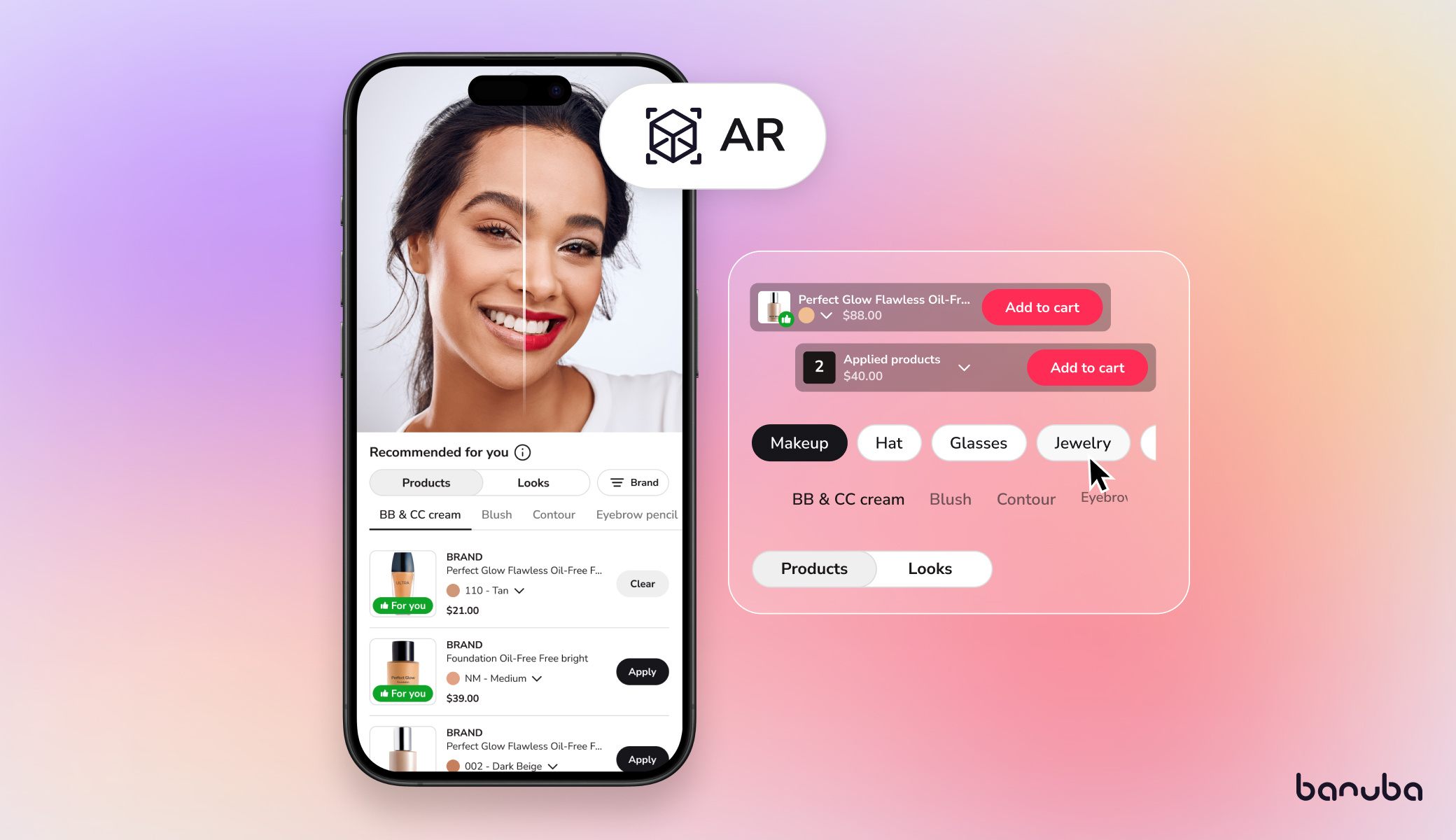
- Maquiagem virtual. Um filtro de imagem React Native que adiciona rímel, batom, cor de cabelo e outros produtos de beleza virtuais.
- Efeitos de vídeo. Várias alterações no feed de vídeo, por exemplo, câmera lenta, rápida, rave, etc.
- Experimentação. Verificação de itens virtuais (óculos, chapéus, joias etc.) como se fossem reais.
- Avatares. Substituir o rosto e, possivelmente, o corpo do usuário por um personagem 3D que copia suas expressões faciais.
- Gatilhos. Efeitos animados que são iniciados quando o usuário realiza uma determinada ação (sorri, franze a testa, mostra um sinal de "vitória" com a mão etc.).
Opte por todas as máscaras faciais de realidade aumentada React Native ou faça uma seleção - a escolha depende de suas necessidades comerciais e do público-alvo.
Principais conclusões:
- Os filtros modernos são alimentados por AR, IA e visão computacional em tempo real;
- Há 10 tipos comuns de filtros de imagem de câmera React Native.

Principais casos de uso de filtros de câmera em aplicativos React Native
Os filtros de câmera não são apenas divertidos. Eles são ferramentas estratégicas que melhoram a experiência do usuário, a retenção e a monetização em todos os setores. Veja abaixo as principais aplicações reais de filtros de imagem de câmera em aplicativos React Native:
- Mídia social. O TikTok, a plataforma de vídeos curtos mais popular, é uma das forças motrizes por trás da popularidade dos filtros. Mas, independentemente do seu foco, os filtros de imagem nativos do React, como o Instagram, promovem a criação de conteúdo viral e aumentam o envolvimento do usuário.
- Software de chamadas de vídeo. As máscaras faciais de realidade aumentada nativas do React protegem a privacidade (por meio da substituição do plano de fundo) e adicionam diversão às conversas casuais.
- Aplicativos de namoro. Está comprovado que o uso de filtros e efeitos aumenta a retenção de usuários em aplicativos de namoro.
- Ensino eletrônico. Os filtros de imagem React Native melhoram os resultados de aprendizagem em aplicativos educacionais para crianças e adultos.
- Editores de foto/vídeo. Vários efeitos são agora um recurso esperado em aplicativos móveis de edição de fotos e vídeos.
- Jogos. As expressões faciais podem controlar o fluxo do jogo, e as máscaras podem servir para personalização e recompensa do avatar do jogador.
Principais conclusões
- Os filtros de câmera agregam valor em aplicativos de mídia social, chamadas de vídeo, namoro, educação, edição e jogos;
- Eles aumentam o envolvimento, impulsionam a retenção e aprimoram a personalização.

Abordagens técnicas para a implementação de filtros de câmera
Então, é possível adicionar efeitos/filtros em tempo real à câmera no React Native? Sim, mas isso requer desempenho e integração em nível nativo. Embora o React Native ofereça flexibilidade e uma base de código compartilhada para as duas principais plataformas móveis, ele não oferece suporte nativo a operações com uso intensivo de GPU, como rastreamento facial em tempo real ou renderização de AR. É fundamental fazer a ponte para módulos nativos otimizados ou usar SDKs dedicados.
Vamos explorar as abordagens técnicas mais comuns para implementar filtros de imagem de câmera no React Native.
SDKs dedicados (recomendado)
O caminho mais confiável é integrar um SDK de plataforma cruzada, como o Face AR SDK do Banuba, que lida com:
- Detecção de face e rastreamento 3D;
- Renderização de filtros em tempo real;
- Embelezamento e maquiagem virtual;
- Otimização para iOS e Android.
Ao escolher essa opção, considere o seguinte:
Prós:
- Tempo de desenvolvimento drasticamente reduzido graças à fácil integração;
- Módulos pré-criados para recursos comuns, como detecção de rosto, embelezamento e máscaras de AR;
- Compatibilidade entre plataformas (iOS, Android) com pontes ou wrappers React Native;
- Otimização do desempenho por meio de código nativo, aceleração de GPU e modelos compactados;
- Acesso a uma grande biblioteca de filtros e efeitos prontos;
- Os SDKs empresariais geralmente incluem suporte, documentação e análise;
- Investimento inicial mais baixo que libera o orçamento para outras coisas (por exemplo, marketing ou desenvolvimento de recursos extras);
Contras:
- Exigem configuração nativa para cada plataforma;
- Riscos de dependência do fornecedor caso migre para outro SDK posteriormente.
Ideal para: aplicativos de nível de produção que precisam de consistência, velocidade e efeitos de alta qualidade.
Câmera de visão + Skia
O Vision Camera (da Margelo) é um módulo de câmera de alto desempenho para o React Native. Emparelhado com o Skia (renderização de gráficos 2D), ele pode criar filtros personalizados como LUTs ou sobreposições visuais básicas.
Prós:
- Totalmente livre de pontes JS usando JSI;
- Forte suporte da comunidade;
- Bom para efeitos leves;
Contras:
- Sem rastreamento facial integrado;
Requer implementação manual da maior parte da lógica do filtro;
- O desempenho varia de acordo com a complexidade do efeito.
Ideal para: projetos personalizados com necessidades limitadas de AR ou equipes gráficas internas.
MLKit, TorchScript + pontes personalizadas
Algumas equipes integram modelos do Google MLKit ou TorchScript para detecção ou segmentação de faces. Eles são combinados com a lógica de renderização personalizada usando OpenGL ou Skia.
Prós:
- Flexível e avançado;
- Útil para tarefas de detecção específicas (por exemplo, reconhecimento de emoções).
Contras:
- Alta sobrecarga de desenvolvimento;
Problemas de sincronização e ponte nativa;
- Desempenho limitado em tempo real sem otimização de GPU.
Ideal para: pesquisa ou implementações de filtros altamente especializados.
WebGL / Three.js (baseado em WebView)
É tecnicamente possível renderizar filtros no React Native usando WebGL (via Three.js e um WebView), mas isso vem com grandes limitações:
- Integração deficiente do acesso à câmera;
- Baixas taxas de quadros;
- Incompatibilidade com a captura de vídeo nativa;
- Inconsistência entre dispositivos.
Não recomendado para uso em produção.

Guia passo a passo: Como adicionar filtros de câmera com o Banuba Face AR SDK
Vamos analisar como configurar filtros de câmera no React Native usando o exemplo do Face AR SDK da Banuba. Abaixo está um processo de instalação passo a passo do filtro de imagem React Native.
Etapa 1: solicitar acesso e obter um token de avaliação
Você pode experimentar o Face AR SDK do Banuba gratuitamente durante um período de avaliação de 14 dias. Basta nos enviar uma mensagem ou entrar em contato pelo formulário de contato.

Você poderá acessar todos os produtos: Face AR SDK, Video Editor SDK e AR Cloud. O último é usado para armazenar os efeitos que você tem e permitir que os usuários os baixem conforme necessário. Isso é feito para diminuir o tamanho do aplicativo, pois uma única máscara de AR pode ocupar de 2 a 3 MB de espaço.
Etapa 2: Escolha seu produto
Ambos os produtos que você obtém - Face AR SDK e Video Editor SDK - oferecem filtros de câmera React Native. A escolha do produto certo depende de quando e como você deseja aplicar os efeitos visuais:
- O Face AR SDK é para efeitos de câmera em tempo real (máscaras, filtros, maquiagem, avatares etc.), selfies com tecnologia de RA etc. Ele foi projetado para mídia social, chamadas de vídeo, transmissão ao vivo, etc;
- O SDK Video Editor é para efeitos de pós-processamento ou edição baseada em linha do tempo com filtros aplicados a um vídeo na biblioteca do usuário ou a um vídeo que esteja sendo gravado.
Você pode usar ambos se precisar de dois conjuntos de recursos, pois os produtos são totalmente compatíveis.
Etapa 3: Instale o SDK em seu projeto React Native
Um guia de configuração detalhado está disponível em GitHub, e você também pode estudar a documentação de desenvolvimento, mas aqui está o esboço geral:
a) Para Android:
- Adicione o repositório Maven do Banuba e as credenciais do SDK ao seu build.gradle.
- Habilite as permissões de câmera, Internet e microfone.
- Configure os módulos nativos em MainApplication.java.
[code]
// android/build.gradle
todos os projetos {
repositórios {
maven { url 'https://repo.banuba.com/repository/maven-public' }
}
}
[/code]
b) Para iOS:
- Use o CocoaPods para instalar o SDK via Podfile.
- Configure as permissões de câmera/microfone em Info.plist (por exemplo, NSCameraUsageDescription).
- Vincule módulos nativos por meio de um cabeçalho de ponte.
[code] # ios/Podfile
pod 'BanubaFaceARSDK'
[/code]
Observação: não há suporte para Expo. Você deve usar o React Native CLI com módulos nativos ativados.
Etapa 4: adicionar efeitos e integrar
Depois que o SDK estiver instalado e os módulos nativos estiverem configurados, a próxima etapa é dar vida aos filtros em seu aplicativo React Native.
O Banuba usa uma classe central chamada BanubaSdkManager (Android) ou BanubaSdk (iOS) que se comunica com seu código JavaScript por meio de pontes nativas.
Certifique-se de que os filtros estejam no diretório de ativos de seu projeto em effects/masks.
Exemplo de uso em JavaScript:
[code]javascript
import { NativeModules } from 'react-native';
const { BanubaSdkManager } = NativeModules;
// Para aplicar um filtro
BanubaSdkManager.loadEffect('effects/masks/Beauty');
// Para remover um filtro
BanubaSdkManager.unloadEffect();
[/code]
Etapa 5: Permissões e conformidade
- No iOS: adicione NSCameraUsageDescription e NSMicrophoneUsageDescription ao Info.plist.
- No Android: solicite CAMERA e RECORD_AUDIO em tempo de execução.
Exemplo (permissões do Android em JS):
[code]javascript
import { PermissionsAndroid } from 'react-native';
função assíncrona requestPermissions() {
await PermissionsAndroid.requestMultiple([ PermissionsAndroid.PERMISSIONS.CAMERA, PermissionsAndroid.PERMISSIONS.RECORD_AUDIO,
]);
}
[/code]
Para conformidade com o GDPR, o SDK do Banuba processa todos os dados no dispositivo. Nenhum dado pessoal é enviado para servidores externos.
Principais conclusões
- O Face AR SDK do Banuba permite filtros de alta qualidade no React Native com renderização em tempo real e rastreamento facial;
- A instalação requer configuração nativa para iOS e Android;
- Os filtros são carregados e controlados por meio de módulos JavaScript, enquanto a renderização é tratada de forma nativa para um desempenho suave.
Otimização de desempenho e práticas recomendadas
Os filtros de câmera em tempo real podem exigir muito da CPU e da GPU, mesmo em dispositivos de alto nível, sem falar nos de baixo custo. Reunimos as práticas recomendadas para renderização, gerenciamento de ativos e integração nativa para garantir um desempenho suave em seu aplicativo React Native.
Use processadores de quadros nativos (JSI/TurboModules)
O SDK do Banuba é construído com JSI (JavaScript Interface) e módulos nativos, ignorando a ponte tradicional do React Native. Isso garante:
- Menor latência entre JS e nativo;
- Processamento de feed de vídeo em tempo real a 30-60 FPS;
- Interações suaves da interface do usuário, mesmo quando os filtros estão ativos.
Evite usar módulos de câmera de terceiros que dependem da ponte React Native. Eles apresentam problemas de atraso e sincronização.
Adapte a resolução da câmera com base no dispositivo
Dispositivos de baixo custo podem ter dificuldades com a resolução Full HD. Considere:
- Reduzir a resolução de visualização (por exemplo, de 1080p para 720p);
- Oferecer configurações de qualidade adaptáveis com base em benchmarks de dispositivos.
O Banuba gerencia isso internamente por meio de seu pipeline otimizado, mas você também pode expor as configurações aos usuários para controle manual.
Pré-carregar e armazenar em cache os ativos do filtro
O pré-carregamento de filtros durante a inicialização do aplicativo ou transições de tela evita o atraso na sessão ao alternar efeitos. Armazene localmente os filtros usados com frequência e armazene em cache os novos filtros em um thread em segundo plano ou quando o aplicativo estiver inativo.
Use pipelines de renderização fora da tela
Se estiver criando efeitos ou sobreposições personalizados, renderize-os fora da tela e componha-os com o feed da câmera. Isso evita o bloqueio do thread principal da interface do usuário.
O Banuba lida com isso internamente, mas se estiver combinando renderizadores de terceiros (por exemplo, Skia ou Lottie), certifique-se de que eles sejam executados fora do thread principal.
Teste em uma variedade de dispositivos
O que funciona bem em um Pixel 7 pode gaguejar em um Moto G. Crie uma matriz de desempenho em todos os dispositivos:
- iOS vs. Android;
- Dispositivos de última geração versus dispositivos de última geração;
- Modo retrato vs. paisagem;
- Com e sem outros efeitos ou animações da interface do usuário.
Use a análise integrada do Banuba ou o registro de desempenho para identificar gargalos.
Principais conclusões
- Use módulos nativos baseados em JSI, como os do Banuba, para obter desempenho de baixa latência;
- Pré-carregue e armazene em cache os filtros para evitar a interferência da interface do usuário durante as transições;
- Otimize a resolução com base na classe do dispositivo - equilibre qualidade e velocidade;
- Evite bloquear o thread principal com renderizadores adicionais ou lógica pesada;
- Teste em vários dispositivos e em condições reais para garantir uma experiência de usuário consistente.
Desafios e soluções comuns
Veja abaixo os problemas encontrados com mais frequência e como corrigi-los rapidamente.
Erros de compilação do Android/iOS
Sintomas:
- O Gradle ou o CocoaPods falham durante a compilação;
- O aplicativo trava na inicialização;
- erros deundefined não é uma função de módulos nativos.
Soluções:
- Certifique-se de que todas as dependências nativas estejam vinculadas corretamente;
- Execute a instalação do pod para iOS dentro da pasta ios/;
- Verifique se a versão mínima do Android SDK é 21+;
- Compilações limpas:
[code]bash
cd android && ./gradlew clean
cd ios && xcodebuild clean
[/code]
Os filtros não estão sendo exibidos ou aplicados
Sintomas:
- A câmera abre, mas os filtros não são exibidos;
- Apenas uma tela preta é exibida;
- Os filtros são carregados, mas não respondem ao movimento do rosto.
Soluções:
- Verifique o caminho correto para os ativos do filtro (por exemplo, 'effects/masks/Beauty')
- Certifique-se de que as permissões de câmera e microfone sejam concedidas em tempo de execução;
- Teste com um filtro funcional conhecido do pacote SDK do Banuba;
- Confirme se o dispositivo tem uma câmera em funcionamento e se não está usando uma webcam/emulador virtual.
A captura de vídeo ou foto não está funcionando
Sintomas:
- Os filtros funcionam ao vivo, mas os vídeos/fotos capturados ficam em branco ou desalinhados;
O aplicativo trava em startRecording() ou takePhoto().
Soluções:
- Use os métodos de captura incorporados do Banuba:
[code]javascript
BanubaSdkManager.takePhoto();
BanubaSdkManager.startVideoRecording();
[/code]
- Certifique-se de que as permissões estejam corretas: WRITE_EXTERNAL_STORAGE, RECORD_AUDIO;
- Verifique se o caminho e o formato de saída estão definidos corretamente no Android.
Conflitos ou atualizações de versão do SDK interrompem a integração
Sintomas:
- O SDK para de funcionar após a atualização do React Native;
- Avisos de métodos obsoletos.
Soluções:
- Use a versão mais recente do Banuba em GitHub;
- Combine as versões do React Native e do SDK observadas no registro de alterações do Banuba;
- Após a atualização:
- Refaça a vinculação dos módulos nativos;
Limpe as pastas de compilação;
- Reinstale os pods e as dependências do Android.
Expo não suportada
Sintomas:
- A instalação do SDK falha ou gera erros de módulo nativo;
- O aplicativo compila, mas os filtros nunca aparecem.
Soluções:
- O Face AR SDK do Banuba requer suporte a módulo nativo, que o Expo Go não oferece;
- Solução: Usar o React Native CLI ou ejetar da Expo (não recomendado, a menos que seja necessário).
Principais lições
- A maioria dos problemas de integração vem da configuração incorreta nativa ou do tratamento de permissões;
- Sempre teste usando filtros funcionais conhecidos antes de depurar os personalizados;
- Use os métodos fornecidos pelo Banuba para captura e renderização para evitar problemas de compatibilidade;
- A Expo não é compatível; use o React Native CLI para obter compatibilidade total.
Por que o Banuba Face AR SDK é a melhor escolha
Ao criar filtros de AR de alto desempenho no React Native, o Face AR SDK da Banuba oferece um kit de ferramentas completo e pronto para produção para implementar filtros de AR de alto desempenho no React Native, combinando rastreamento avançado, otimização nativa e uma experiência de desenvolvedor tranquila.
O que distingue o Face AR SDK da Banuba entre os concorrentes?
- Rastreamento facial patenteado com 3.308 pontos faciais;
- suporta rotação de 360°, detecção de várias faces e ambientes com pouca luz;
- rastreamento estável mesmo com 70% de oclusão facial;
- Processamento no dispositivo garante resposta rápida, conformidade com a privacidade e baixo consumo de energia;
- Ponte oficial React Native usando JSI/TurboModules;
- API limpa para carregar, alternar e personalizar efeitos;
- Consistência entre plataformas (iOS + Android);
- Efeitos pré-construídos e LUTs facilitam o início com espaço para escalar;
- Banuba Studio para visualizar e exportar filtros;
- Mais de 22.000 efeitos digitalizados prontos para integrar;
- Painel de administração opcional para atualizações e análises remotas.
"Sabemos como é lutar contra a ponte, perseguir quedas de FPS e depurar filtros para três plataformas. É por isso que o nosso Face AR SDK oferece aos desenvolvedores do React Native ferramentas de AR estáveis que são dimensionadas - e não atrapalham." - Artem Harytonau, CTO da Banuba
Principais conclusões
- O Banuba oferece um SDK comprovado com rastreamento de alta precisão e renderização robusta de AR;
- Ele está pronto para o React Native, com suporte completo para várias plataformas e desempenho otimizado;
- Ferramentas e efeitos integrados reduzem o tempo de desenvolvimento, tornando-o ideal para aplicativos em escala.

Lista de referências
Banuba. (n.d.). Documentação do Banuba Face AR SDK. https://docs.banuba.com/far-sdk
Banuba. (s.d.). Início rápido do React Native. GitHub. https://github.com/Banuba/quickstart-react-native
DeepAR. (s.d.). Documentação do DeepAR SDK. https://docs.deepar.ai/
Expo. (s.d.). Personalizando seu aplicativo Expo.https://docs.expo.dev/workflow/customizing/
Expo. (s.d.). Plug-ins de configuração da Expo. https://docs.expo.dev/guides/config-plugins/
Facebook. (s.d.). Configuração do ambiente React Native. https://reactnative.dev/docs/environment-setup
Facebook. (s.d.). Solução de problemas comuns. https://reactnative.dev/docs/troubleshooting
Facebook. (s.d.). Usando o PermissionsAndroid. https://reactnative.dev/docs/permissionsandroid
Desenvolvedores do Google. (s.d.). Referência de permissões do Android. https://developer.android.com/reference/android/Manifest.permission
Desenvolvedores do Google. (s.d.). ML Kit: Face detection. https://developers.google.com/ml-kit/vision/face-detection
Mrousavy. (s.d.). react-native-vision-camera. GitHub. https://github.com/mrousavy/react-native-vision-camera
Mrousavy. (s.d.). Problema nº 2763 - VisionCamera congela no Android 13+. GitHub. https://github.com/mrousavy/react-native-vision-camera/issues/2763
Comunidade React Native. (s.d.). Discussões e propostas do React Native. GitHub. https://github.com/react-native-community/discussions-and-proposals
Comunidade React Native. (s.d.). Ferramenta auxiliar de atualização. https://react-native-community.github.io/upgrade-helper/
Shopify. (s.d.). react-native-skia. GitHub. https://github.com/Shopify/react-native-skia
Snap Inc. (s.d.). Augmented reality with Snapchat Lenses. https://ar.snap.com/
Usuário anônimo do Stack Overflow. (2018, 23 de agosto). Usando o recurso de detecção de rosto da react-native-camera. Stack Overflow. https://stackoverflow.com/questions/51995285/using-face-detection-feature-of-react-native-camera
Usuário anônimo do Stack Overflow. (2020, 9 de novembro). Módulo não encontrado após a atualização do React Native. Stack Overflow. https://stackoverflow.com/questions/64751804/module-not-found-after-upgrading-react-native
Departamento de Pesquisa da Statista. (2022, 6 de dezembro). Parcela de usuários de smartphones que usam regularmente aplicativos de edição de fotos e câmeras. https://www.statista.com/chart/28913/share-of-smartphone-users-who-regularly-use-camera-and-photo-editing-apps/
Three.js. (n.d.). Biblioteca JavaScript 3D. https://threejs.org/
YouTube. (2023, 18 de maio). Criando filtros no estilo do TikTok com o Banuba SDK [Vídeo]. https://www.youtube.com/watch?t=3465&v=0294iXEPO4Y&feature=youtu.be