[navigation]
TL;DR:
- I filtri moderni sono alimentati da AR, AI e computer vision in tempo reale;
- I filtri della fotocamera aggiungono valore alle app per i social media, le videochiamate, gli appuntamenti, l'istruzione, l'editing e i giochi, aumentando il coinvolgimento, la fidelizzazione e la personalizzazione;
- I filtri della telecamera in tempo reale sono possibili in React Native, con integrazioni native;
- L'opzione più stabile e scalabile è l'utilizzo di un SDK dedicato ai filtri della fotocamera, come il Face AR SDK di Banuba.
- L'installazione richiede una configurazione nativa sia per iOS che per Android;
- Testate su più dispositivi e in condizioni reali per garantire una UX coerente;
- La maggior parte dei problemi di integrazione deriva da un'errata configurazione nativa o dalla gestione dei permessi;
- Gli strumenti e gli effetti integrati riducono il tempo di sviluppo, rendendolo ideale per le app che scalano.
Capire i filtri dell'immagine della fotocamera in React Native
Un filtro immagine della telecamera è un effetto visivo applicato a un feed video in tempo reale. Ma i filtri di oggi vanno ben oltre i toni seppia o le orecchie di cane. Sfruttano la realtà aumentata, la computer vision e il tracciamento dei volti per creare effetti dinamici e interattivi che rispondono alle espressioni, ai movimenti o ai gesti degli utenti.
Di seguito sono riportati i tipi più comuni supportati nelle applicazioni React Native:
- LUT (filtri di Instagram). Preimpostazioni di correzione del colore, come seppia o bianco e nero.
- Maschere facciali. Oggetti 2D o 3D che coprono il volto degli utenti o lo cambiano completamente.
- Sfondi virtuali. Effetti che segmentano l'uomo nella foto e sostituiscono tutto il resto. Funziona come "schermo verde" o aiuta a proteggere la privacy nelle videochiamate.
- Abbellimento (ritocco). Leviga la pelle, rimuove le imperfezioni, sbianca i denti, uniforma il tono della pelle e altri miglioramenti estetici.
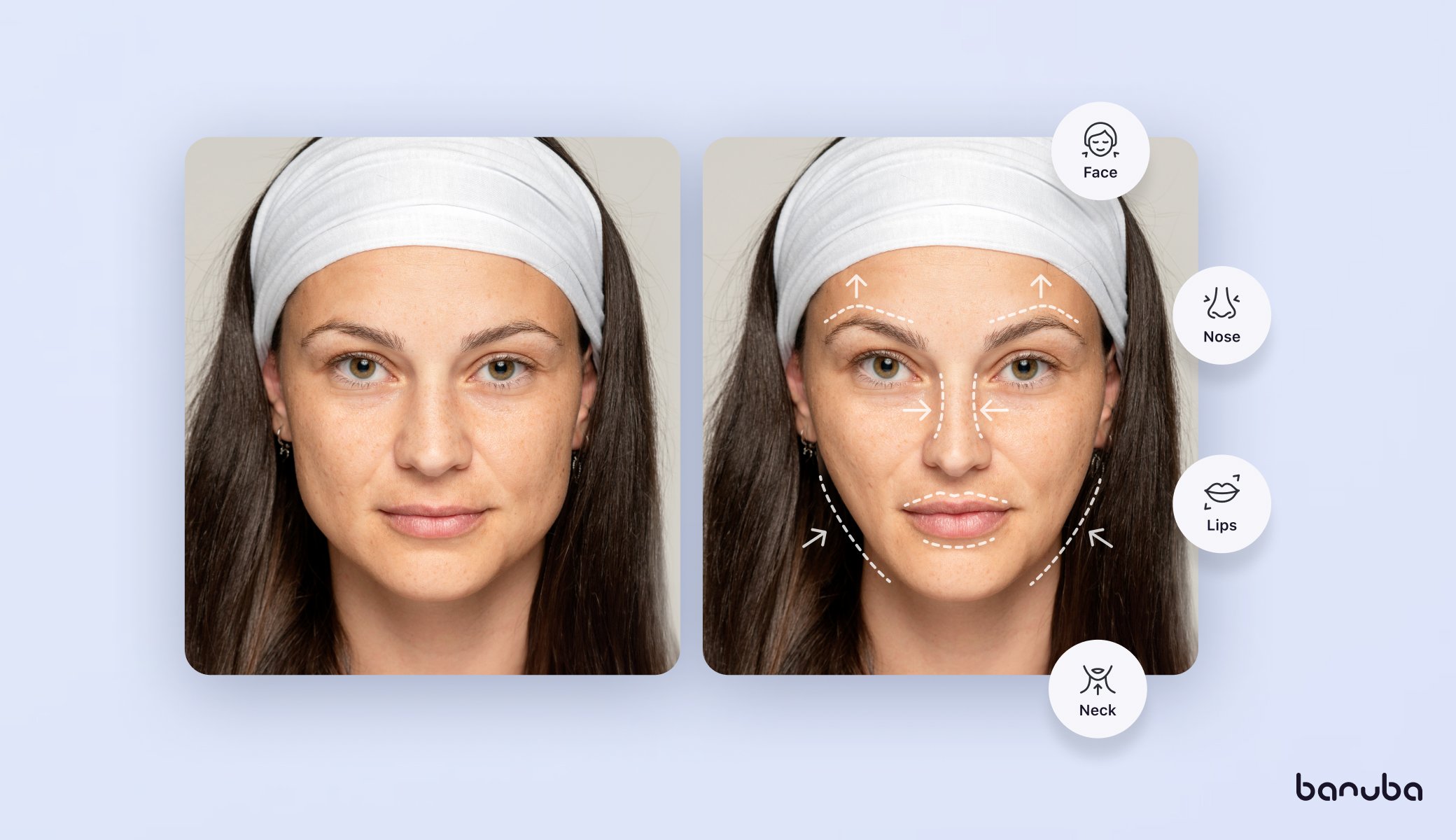
- Modifica del volto. Modifica virtuale della forma del viso e dei tratti somatici dell'utente.
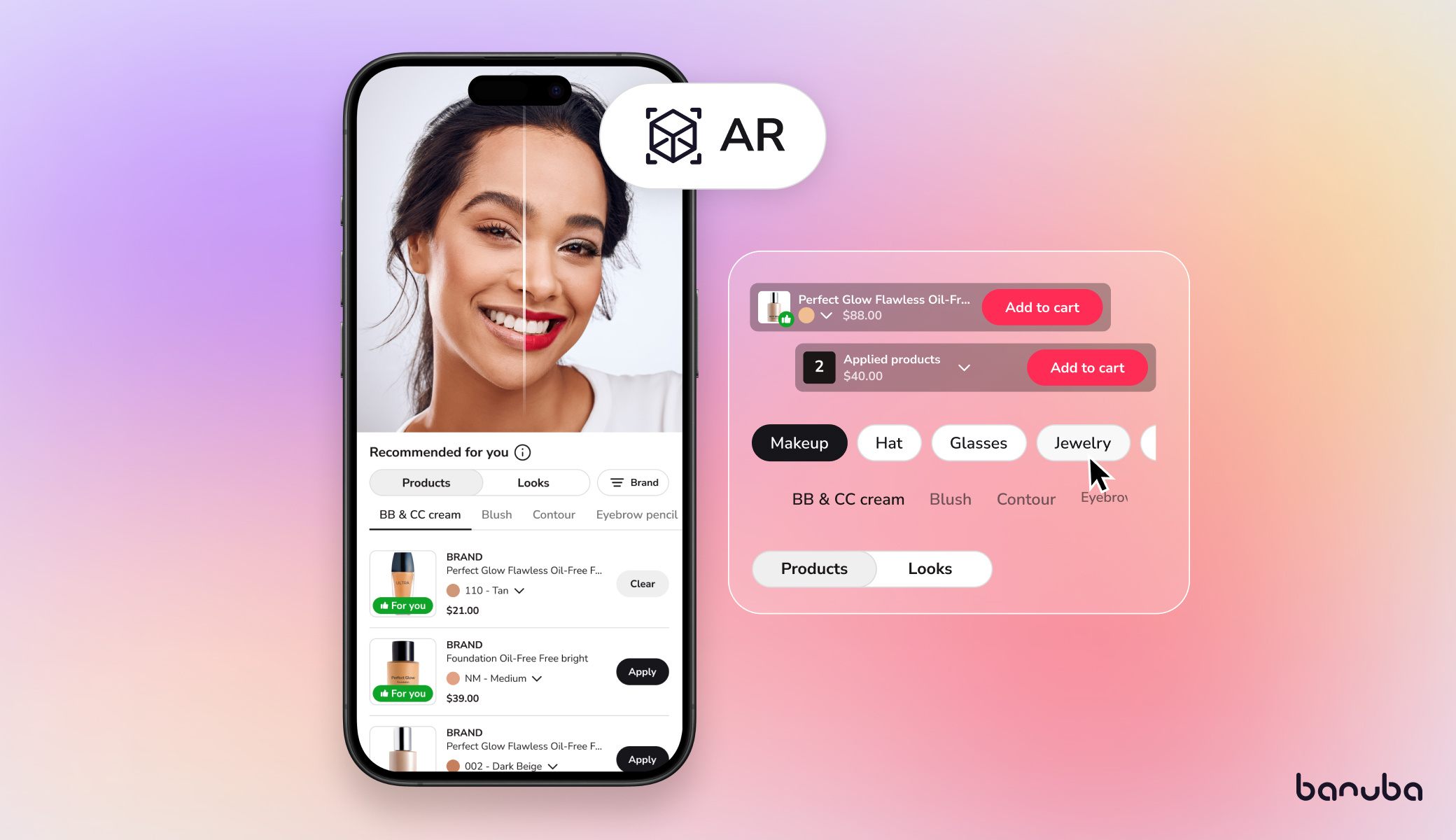
- Trucco virtuale. Un filtro immagine React Native che aggiunge mascara, rossetto, colore dei capelli e altri prodotti di bellezza virtuali.
- Effetti video. Varie modifiche al feed video, ad esempio slo-mo, rapid, rave, ecc.
- Prova. Prova di oggetti virtuali (occhiali, cappelli, gioielli, ecc.) come se fossero reali.
- Avatar. Sostituzione del volto ed eventualmente del corpo dell'utente con un personaggio 3D che ne copia le espressioni facciali.
- Trigger. Effetti animati che si attivano quando l'utente compie una determinata azione (sorride, aggrotta le sopracciglia, mostra il segno della mano "vittoria", ecc.)
Scegliete tutte le maschere facciali React Native per la realtà aumentata o fate una selezione: la scelta dipende dalle vostre esigenze aziendali e dal pubblico di riferimento.
Aspetti salienti:
- I filtri moderni sono alimentati da AR, AI e computer vision in tempo reale;
- Esistono 10 tipi comuni di filtri per immagini della fotocamera React Native.

Casi d'uso principali per i filtri della fotocamera nelle applicazioni React Native
I filtri della fotocamera non sono solo divertenti. Sono strumenti strategici che migliorano l'esperienza degli utenti, la fidelizzazione e la monetizzazione in tutti i settori. Di seguito sono riportate le principali applicazioni reali dei filtri immagine della fotocamera nelle applicazioni React Native:
- Social media. TikTok, la più popolare piattaforma di video brevi, è una delle forze trainanti della popolarità dei filtri. Ma non importa quale sia l'obiettivo, i filtri immagine React Native come Instagram favoriscono la creazione di contenuti virali e aumentano il coinvolgimento degli utenti.
- Software per videochiamate. Le maschere facciali a realtà aumentata native di React proteggono la privacy (grazie alla sostituzione dello sfondo) e aggiungono divertimento alle conversazioni casuali.
- App di incontri. È dimostrato che l'uso di filtri ed effetti aumenta la fidelizzazione degli utenti nelle app di incontri.
- eLearning. I filtri per immagini React Native migliorano i risultati dell'apprendimento nelle app educative per bambini e adulti.
- Editor di foto/video. I vari effetti sono ormai una caratteristica richiesta nelle app di editing di foto e video per dispositivi mobili.
- Giochi. Le espressioni facciali possono controllare il flusso del gioco e le maschere possono servire per personalizzare e premiare l'avatar dei giocatori.
Punti di forza
- I filtri della fotocamera aggiungono valore alle applicazioni per i social media, le videochiamate, gli appuntamenti, l'istruzione, l'editing e i giochi;
- Aumentano il coinvolgimento, la fidelizzazione e la personalizzazione.

Approcci tecnici all'implementazione dei filtri per fotocamera
È possibile aggiungere effetti/filtri in tempo reale alla fotocamera in React Native? Sì, ma richiede prestazioni e integrazione di livello nativo. Sebbene React Native offra flessibilità e una base di codice condivisa per entrambe le principali piattaforme mobili, non supporta in modo nativo operazioni ad alta intensità di GPU come il tracciamento dei volti in tempo reale o il rendering AR. Il passaggio a moduli nativi ottimizzati o l'utilizzo di SDK dedicati diventa fondamentale.
Esploriamo gli approcci tecnici più comuni per l'implementazione dei filtri immagine della fotocamera in React Native.
SDK dedicati (consigliati)
Il percorso più affidabile è l'integrazione di un SDK multipiattaforma come il Face AR SDK di Banuba, che gestisce:
- Rilevamento dei volti e tracciamento 3D;
- Rendering dei filtri in tempo reale;
- Abbellimento e trucco virtuale;
- Ottimizzazione per iOS e Android.
Quando si sceglie questa opzione, considerare quanto segue:
Pro:
- Riduzione drastica dei tempi di sviluppo grazie alla facilità di integrazione;
- Moduli precostituiti per funzionalità comuni come il rilevamento dei volti, l'abbellimento e le maschere AR;
- Compatibilità multipiattaforma (iOS, Android) con bridge o wrapper React Native;
- Ottimizzazione delle prestazioni tramite codice nativo, accelerazione GPU e modelli compressi;
- accesso a un'ampia libreria di filtri ed effetti già pronti;
- Gli SDK aziendali spesso includono supporto, documentazione e analisi;
- Investimento iniziale più basso che consente di liberare budget per altre attività (ad esempio, marketing o sviluppo di funzionalità aggiuntive);
Contro:
- Richiedono una configurazione nativa per ogni piattaforma;
- Rischi di vendor lock-in in caso di migrazione successiva a un altro SDK.
Ideale per: applicazioni di livello produttivo che necessitano di coerenza, velocità ed effetti di alta qualità.
Vision Camera + Skia
Vision Camera (di Margelo) è un modulo fotocamera ad alte prestazioni per React Native. Abbinato a Skia (rendering grafico 2D), può creare filtri personalizzati come LUT o sovrapposizioni visive di base.
Pro:
- Completamente privo di ponti JS, grazie a JSI;
- Forte supporto della comunità;
- Ottimo per effetti leggeri;
Contro:
- Nessun tracciamento dei volti incorporato;
Richiede l'implementazione manuale della maggior parte della logica dei filtri;
- Le prestazioni variano in base alla complessità dell'effetto.
Ideale per: progetti personalizzati con esigenze limitate di AR o team di grafici interni.
MLKit, TorchScript + Ponti personalizzati
Alcuni team integrano i modelli MLKit o TorchScript di Google per il rilevamento o la segmentazione dei volti. Questi sono abbinati a una logica di rendering personalizzata che utilizza OpenGL o Skia.
Pro:
- Flessibile e potente;
- Utili per compiti di rilevamento specifici (ad esempio, il riconoscimento delle emozioni).
Contro:
- Elevato overhead di sviluppo;
Problemi di bridging e sincronizzazione nativi;
- Prestazioni limitate in tempo reale senza l'ottimizzazione della GPU.
Ideale per: ricerca o implementazioni di filtri altamente specializzati.
WebGL / Three.js (basato su WebView)
È tecnicamente possibile eseguire il rendering dei filtri in React Native utilizzando WebGL (tramite Three.js e una WebView), ma ciò comporta pesanti limitazioni:
- Scarsa integrazione dell'accesso alla telecamera;
- Frequenze di fotogrammi ridotte;
- Incompatibilità con l'acquisizione video nativa;
- Incoerenza tra i dispositivi.
Non consigliato per l'uso in produzione.

Guida passo-passo: Aggiunta di filtri per la fotocamera con Banuba Face AR SDK
Vediamo come impostare i filtri della fotocamera in React Native, utilizzando l'esempio del Face AR SDK di Banuba. Di seguito viene illustrato passo per passo il processo di installazione dei filtri immagine in React Native.
Passo 1: Richiedere l'accesso e ottenere un token di prova
È possibile provare gratuitamente il Face AR SDK di Banuba per un periodo di prova di 14 giorni. Basta inviarci un messaggio o contattarci tramite il modulo di contatto.

Sarà possibile accedere a tutti i prodotti: Face AR SDK, Video Editor SDK e AR Cloud. Quest'ultimo viene utilizzato per memorizzare gli effetti disponibili e consentire agli utenti di scaricarli quando necessario. Questo per ridurre le dimensioni dell'app, dato che una singola maschera AR potrebbe occupare 2-3 MB di spazio.
Passo 2: scegliere il prodotto
Entrambi i prodotti disponibili (Face AR SDK e Video Editor SDK) offrono filtri per la fotocamera React Native. La scelta del prodotto giusto dipende da quando e come si desidera applicare gli effetti visivi:
- Face AR SDK è per gli effetti della fotocamera in tempo reale (maschere, filtri, trucco, avatar, ecc.), selfie con tecnologia AR, ecc. È progettato per i social media, le videochiamate, lo streaming in diretta, ecc;
- Video Editor SDK è per effetti di post-elaborazione o editing basato su timeline con filtri applicati a un video nella libreria dell'utente o in fase di registrazione.
È possibile utilizzarli entrambi se si richiedono due serie di funzioni, poiché i prodotti sono completamente compatibili.
Passo 3: installare l'SDK nel progetto React Native
Una guida dettagliata all'installazione è disponibile su GitHub, e potete anche studiare la documentazione di sviluppo, ma ecco le linee generali:
a) Per Android:
- Aggiungere il repository Maven di Banuba e le credenziali dell'SDK al file build.gradle.
- Abilitare i permessi per fotocamera, Internet e microfono.
- Configurare i moduli nativi in MainApplication.java.
[codice]
// android/build.gradle
tutti i progetti {
repository {
maven { url 'https://repo.banuba.com/repository/maven-public' }
}
}
[/codice]
b) Per iOS:
- Utilizzare CocoaPods per installare l'SDK tramite Podfile.
- Impostare le autorizzazioni per telecamera/microfono in Info.plist (ad esempio, NSCameraUsageDescription).
- Collegare i moduli nativi tramite un'intestazione di collegamento.
[# ios/Podfile
pod 'BanubaFaceARSDK'
[/codice]
Nota: Expo non è supportato. È necessario utilizzare React Native CLI con i moduli nativi abilitati.
Passo 4: Aggiungere gli effetti e integrare
Una volta installato l'SDK e configurati i moduli nativi, il passo successivo è quello di dare vita ai filtri all'interno della vostra applicazione React Native.
Banuba utilizza una classe centrale chiamata BanubaSdkManager (Android) o BanubaSdk (iOS) che comunica con il codice JavaScript attraverso ponti nativi.
Assicuratevi che i filtri si trovino nella cartella degli asset del vostro progetto, sotto effects/masks.
Esempio di utilizzo in JavaScript:
[code]javascript
import { NativeModules } from 'react-native';
const { BanubaSdkManager } = NativeModules;
// Per applicare un filtro
BanubaSdkManager.loadEffect('effects/masks/Beauty');
// Per rimuovere un filtro
BanubaSdkManager.unloadEffect();
[/code]
Passo 5: permessi e conformità
- Su iOS: aggiungere NSCameraUsageDescription e NSMicrophoneUsageDescription a Info.plist.
- Su Android: richiedere CAMERA e RECORD_AUDIO in fase di esecuzione.
Esempio (autorizzazioni Android in JS):
[code]javascript
import { PermissionsAndroid } from 'react-native';
funzione async requestPermissions() {
await PermissionsAndroid.requestMultiple([ PermissionsAndroid.PERMISSIONS.CAMERA, PermissionsAndroid.PERMISSIONS.RECORD_AUDIO,
]);
}
[/codice]
Per la conformità al GDPR, l'SDK di Banuba elabora tutti i dati sul dispositivo. Nessun dato personale viene inviato a server esterni.
Punti di forza
- L'SDK Face AR di Banuba consente filtri di alta qualità in React Native con rendering in tempo reale e tracciamento dei volti;
- L'installazione richiede una configurazione nativa sia per iOS che per Android;
- I filtri sono caricati e controllati tramite moduli JavaScript, mentre il rendering è gestito in modo nativo per garantire prestazioni ottimali.
Ottimizzazione delle prestazioni e migliori pratiche
I filtri della fotocamera in tempo reale possono richiedere l'uso di CPU e GPU anche su dispositivi di fascia alta, per non parlare di quelli di fascia bassa. Abbiamo raccolto le migliori pratiche per il rendering, la gestione delle risorse e l'integrazione nativa per garantire prestazioni fluide nella vostra applicazione React Native.
Usare processori di frame nativi (JSI/TurboModules)
L'SDK di Banuba è costruito con JSI (JavaScript Interface) e moduli nativi, aggirando il tradizionale ponte React Native. Questo garantisce:
- Bassa latenza tra JS e nativo;
- Elaborazione del feed video in tempo reale a 30-60 FPS;
- interazioni fluide con l'interfaccia utente anche quando i filtri sono attivi.
Evitare l'uso di moduli telecamera di terze parti che si basano sul bridge React Native. Introducono lag e problemi di sincronizzazione.
Adattare la risoluzione della fotocamera in base al dispositivo
I dispositivi di fascia bassa possono avere difficoltà con la risoluzione full HD. Considerate:
- Ridurre la risoluzione dell'anteprima (ad esempio, da 1080p a 720p);
- Offrire impostazioni di qualità adattive basate sui benchmark del dispositivo.
Banuba gestisce internamente questo aspetto attraverso la sua pipeline ottimizzata, ma è anche possibile esporre le impostazioni agli utenti per il controllo manuale.
Precaricare e memorizzare nella cache gli asset dei filtri
Il precaricamento dei filtri durante l'avvio dell'app o la transizione dello schermo evita il ritardo della sessione quando si passa da un effetto all'altro. Memorizzate i filtri usati di frequente in locale e mettete in cache quelli nuovi in un thread in background o quando l'app è inattiva.
Utilizzo di pipeline di rendering fuori schermo
Se si creano effetti o sovrapposizioni personalizzate, è bene renderizzarle fuori dallo schermo e comporle nel feed della telecamera. In questo modo si evita di bloccare il thread principale dell'interfaccia utente.
Banuba gestisce questo aspetto internamente, ma se si combinano rendering di terze parti (ad esempio, Skia o Lottie), bisogna assicurarsi che vengano eseguiti fuori dal thread principale.
Test su una gamma di dispositivi
Ciò che funziona bene su un Pixel 7 potrebbe balbettare su un Moto G. Creare una matrice di prestazioni tra i vari dispositivi:
- iOS vs Android;
- fascia alta vs fascia bassa
- Modalità verticale o orizzontale;
- Con e senza altri effetti o animazioni dell'interfaccia utente.
Utilizzate l'analisi integrata di Banuba o la registrazione delle prestazioni per identificare i colli di bottiglia.
Punti di forza
- Utilizzare moduli nativi basati su JSI come quelli di Banuba per ottenere prestazioni a bassa latenza;
- Precaricare e memorizzare nella cache i filtri per evitare il jank dell'interfaccia utente durante le transizioni;
- Ottimizzare la risoluzione in base alla classe del dispositivo, bilanciando qualità e velocità;
- Evitare di bloccare il thread principale con rendering aggiuntivi o logica pesante;
- Test su più dispositivi e in condizioni reali per garantire una UX coerente.
Sfide e soluzioni comuni
Di seguito sono riportati i problemi più frequentemente riscontrati e come risolverli rapidamente.
Errori di compilazione Android/iOS
Sintomi:
- Gradle o CocoaPods non funzionano durante la compilazione;
- L'applicazione si blocca all'avvio;
- errori difunzione non definita da moduli nativi.
Soluzioni:
- Assicurarsi che tutte le dipendenze native siano collegate correttamente;
- Eseguire pod install per iOS nella cartella ios/;
- Verificare che la versione minima dell'SDK Android sia 21+;
- Costruzioni pulite:
[code]bash
cd android && ./gradlew clean
cd ios && xcodebuild clean
[/code]
I filtri non vengono visualizzati o applicati
Sintomi:
- La fotocamera si apre, ma i filtri non vengono visualizzati;
- Viene visualizzata solo una schermata nera;
- I filtri si caricano ma non rispondono ai movimenti del viso.
Soluzioni:
- Verificare il percorso corretto delle risorse del filtro (ad esempio, 'effects/masks/Beauty').
- Assicurarsi che i permessi della telecamera e del microfono siano concessi in fase di esecuzione;
- Testare con un filtro funzionante dal pacchetto SDK di Banuba;
- Verificare che il dispositivo abbia una fotocamera funzionante e che non stia usando una webcam/emulatore virtuale.
La cattura di video o foto non funziona
Sintomi:
- I filtri funzionano dal vivo, ma i video/foto catturati sono vuoti o non allineati;
L'applicazione si blocca su startRecording() o takePhoto().
Soluzioni:
- Utilizzare i metodi di cattura integrati in Banuba:
[code]javascript
BanubaSdkManager.takePhoto();
BanubaSdkManager.startVideoRecording();
[/codice]
- Assicurarsi che i permessi siano corretti: WRITE_EXTERNAL_STORAGE, RECORD_AUDIO;
- Verificare che il percorso e il formato di output siano impostati correttamente su Android.
Conflitti di versione o aggiornamenti dell'SDK interrompono l'integrazione
Sintomi:
- L'SDK smette di funzionare dopo l'aggiornamento di React Native;
- Avvertenze sui metodi deprecati.
Soluzioni:
- Utilizzare l'ultima versione di Banuba da GitHub;
- Corrispondere alle versioni di React Native e dell'SDK indicate nel changelog di Banuba;
- Dopo l'aggiornamento:
- Ricollegare i moduli nativi;
Pulire le cartelle di compilazione;
- Reinstallare i pod e le dipendenze Android.
Expo non supportato
Sintomi:
- L'installazione dell'SDK non riesce o genera errori di modulo nativo;
- L'applicazione viene compilata, ma i filtri non appaiono mai.
Soluzioni:
- L'SDK Face AR di Banuba richiede il supporto di moduli nativi, che Expo Go non fornisce;
- Soluzione: Usare React Native CLI o uscire da Expo (non consigliato se non necessario).
Aspetti salienti
- La maggior parte dei problemi di integrazione deriva da una configurazione errata del nativo o dalla gestione dei permessi;
- Eseguire sempre test utilizzando filtri funzionanti noti prima di eseguire il debug di quelli personalizzati;
- Utilizzare i metodi forniti da Banuba per l'acquisizione e il rendering per evitare problemi di compatibilità;
- Expo non è supportato; utilizzare React Native CLI per una piena compatibilità.
Perché Banuba Face AR SDK è la scelta migliore
Quando si costruiscono filtri AR ad alte prestazioni in React Native, il Face AR SDK di Banuba offre un toolkit completo e pronto per la produzione per l'implementazione di filtri AR ad alte prestazioni in React Native, combinando tracking avanzato, ottimizzazione nativa e un'esperienza di sviluppo fluida.
Cosa distingue il Face AR SDK di Banuba dalla concorrenza?
- Tracciamento del volto brevettato con 3.308 punti facciali;
- supporta la rotazione a 360°, il rilevamento di più volti e gli ambienti con scarsa illuminazione;
- tracciamento stabile anche con il 70% di occlusione facciale;
- L'elaborazione sul dispositivo assicura una risposta rapida, la conformità alla privacy e un basso consumo energetico;
- Bridge ufficiale React Native che utilizza JSI/TurboModules;
- API pulite per il caricamento, la commutazione e la personalizzazione degli effetti;
- coerenza multipiattaforma (iOS + Android); gli
- effetti e le LUT precostituite rendono facile iniziare con spazio per la scalabilità;
- Banuba Studio per l'anteprima e l'esportazione dei filtri;
- oltre 22.000 effetti digitalizzati pronti per l'integrazione;
- pannello di amministrazione opzionale per gli aggiornamenti remoti e le analisi.
"Sappiamo cosa significa lottare contro il ponte, inseguire i cali di FPS e fare il debug dei filtri per tre piattaforme. Ecco perché il nostro Face AR SDK offre agli sviluppatori di React Native strumenti AR stabili che scalano - e non si intromettono". - Artem Harytonau, CTO di Banuba
Punti di forza
- Banuba offre un SDK collaudato con un tracking ad alta precisione e un robusto rendering AR;
- È pronto per React Native, con pieno supporto multipiattaforma e prestazioni ottimizzate;
- Gli strumenti e gli effetti integrati riducono i tempi di sviluppo, rendendolo ideale per le app che scalano.

Elenco di riferimento
Banuba. (n.d.). Documentazione del Banuba Face AR SDK. https://docs.banuba.com/far-sdk
Banuba. (n.d.). React Native Quickstart. GitHub. https://github.com/Banuba/quickstart-react-native
DeepAR. (n.d.). Documentazione dell'SDK DeepAR. https://docs.deepar.ai/
Expo. (n.d.). Personalizzazione dell'applicazione Expo.https://docs.expo.dev/workflow/customizing/
Expo. (n.d.). Plugin di configurazione di Expo. https://docs.expo.dev/guides/config-plugins/
Facebook. (n.d.). Configurazione dell'ambiente React Native. https://reactnative.dev/docs/environment-setup
Facebook. (n.d.). Risoluzione dei problemi più comuni . https://reactnative.dev/docs/troubleshooting.
Facebook. (n.d.). Utilizzo di PermissionsAndroid. https://reactnative.dev/docs/permissionsandroid
Sviluppatori di Google. (n.d.). Riferimento alle autorizzazioni di Android. https://developer.android.com/reference/android/Manifest.permission
Sviluppatori di Google. (n.d.). Kit ML: Rilevamento dei volti. https://developers.google.com/ml-kit/vision/face-detection
Mrousavy. (n.d.). react-native-vision-camera. GitHub. https://github.com/mrousavy/react-native-vision-camera
Mrousavy. (n.d.). Problema #2763 - VisionCamera si blocca su Android 13+. GitHub. https://github.com/mrousavy/react-native-vision-camera/issues/2763
Comunità React Native. (n.d.). Discussioni e proposte di React Native. GitHub. https://github.com/react-native-community/discussions-and-proposals
Comunità React Native. (n.d.). Strumento di aiuto all'aggiornamento. https://react-native-community.github.io/upgrade-helper/
Shopify. (n.d.). react-native-skia. GitHub. https://github.com/Shopify/react-native-skia
Snap Inc. (n.d.). Realtà aumentata con le lenti di Snapchat. https://ar.snap.com/
Utente di Stack Overflow anonimo. (2018, 23 agosto). Utilizzo della funzione di rilevamento dei volti di react-native-camera. Stack Overflow. https://stackoverflow.com/questions/51995285/using-face-detection-feature-of-react-native-camera
Utente di Stack Overflow anonimo. (2020, 9 novembre). Modulo non trovato dopo l'aggiornamento di React Native. Stack Overflow. https://stackoverflow.com/questions/64751804/module-not-found-after-upgrading-react-native
Dipartimento di ricerca di Statista. (2022, 6 dicembre). Percentuale di utenti di smartphone che utilizzano regolarmente app per fotocamera e fotoritocco. https://www.statista.com/chart/28913/share-of-smartphone-users-who-regularly-use-camera-and-photo-editing-apps/
Tre.js. (n.d.). Libreria 3D in JavaScript. https://threejs.org/
YouTube. (2023, 18 maggio). Costruire filtri in stile TikTok con Banuba SDK [Video]. https://www.youtube.com/watch?t=3465&v=0294iXEPO4Y&feature=youtu.be