[navigation]
TL;DR:
- Los filtros modernos se basan en la realidad aumentada, la inteligencia artificial y la visión por ordenador en tiempo real;
- Los filtros de cámara añaden valor a las aplicaciones de redes sociales, videollamadas, citas, educación, edición y juegos, ya que aumentan la participación, impulsan la retención y mejoran la personalización;
- Los filtros de cámara en tiempo real son posibles en React Native, con integraciones nativas;
- La opción más estable y escalable es utilizar un SDK de filtro de cámara dedicado como el Face AR SDK de Banuba
- La instalación requiere una configuración nativa tanto para iOS como para Android;
- Prueba en múltiples dispositivos y en condiciones reales para garantizar una UX consistente;
- La mayoría de los problemas de integración provienen de una mala configuración nativa o de la gestión de permisos;
- Las herramientas y efectos incorporados reducen el tiempo de desarrollo, por lo que es ideal para aplicaciones que escalan.
Filtros de imagen de cámara en React Native
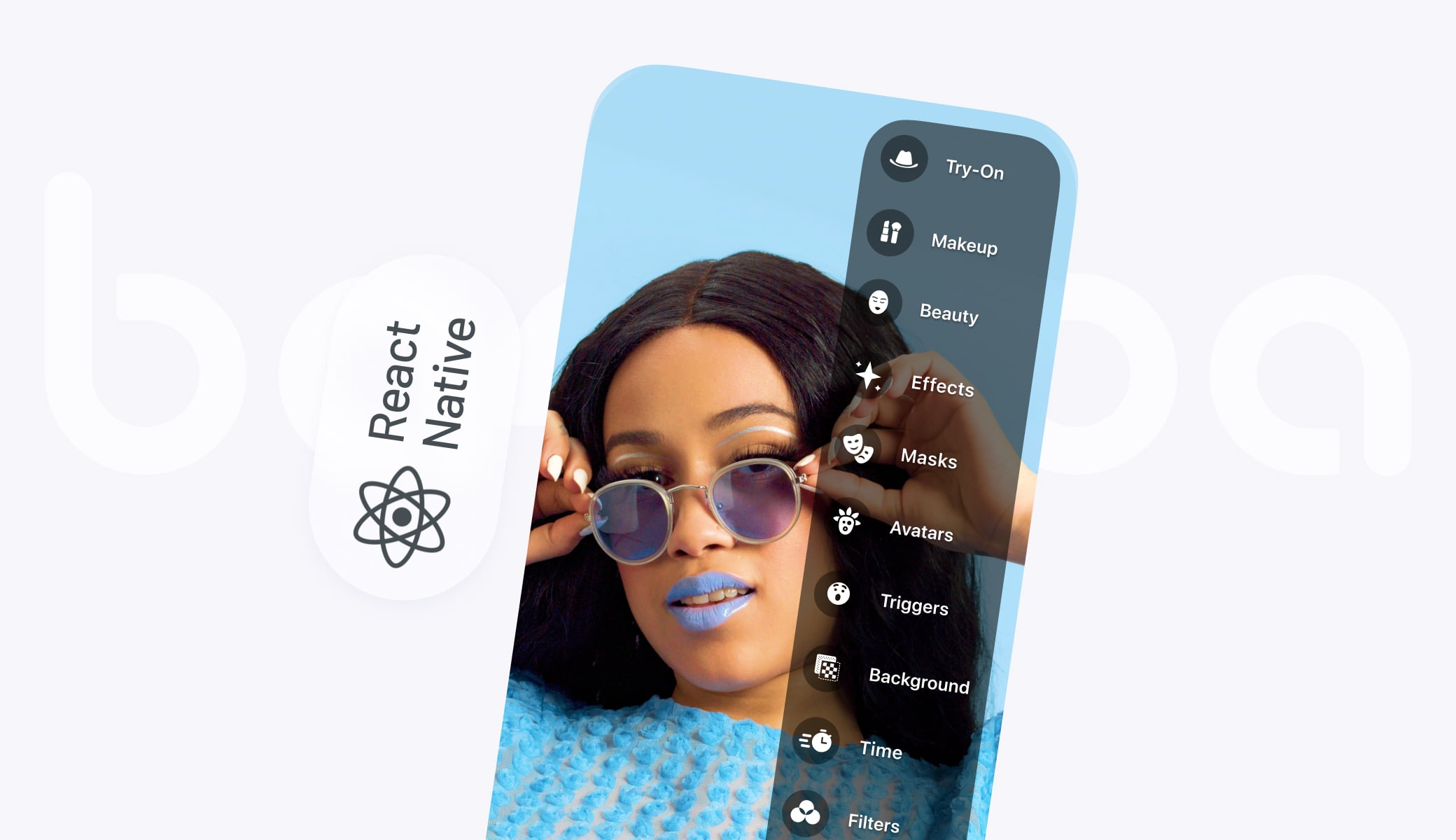
Un filtro de imagen de cámara es un efecto visual que se aplica a un vídeo en tiempo real. Pero los filtros actuales van mucho más allá de los tonos sepia o las orejas de perro. Aprovechan la realidad aumentada, la visión por ordenador y el seguimiento facial para crear efectos dinámicos e interactivos que responden a las expresiones, movimientos o gestos del usuario.
A continuación se muestran los tipos más comunes que admiten las aplicaciones React Native:
- LUTs (filtros de Instagram). Preajustes de corrección de color, como sepia o blanco y negro.
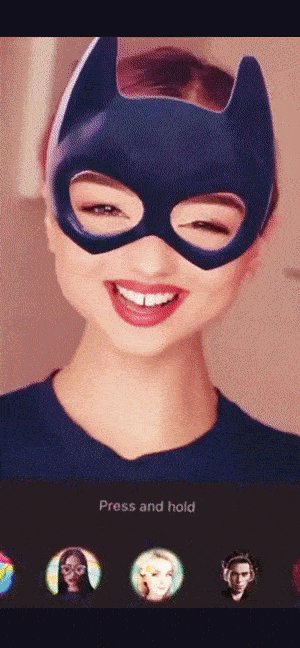
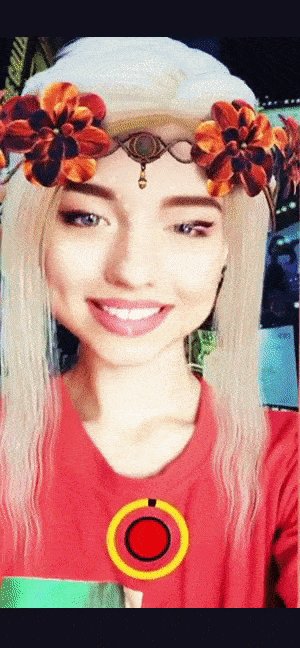
- Máscaras faciales. Objetos 2D o 3D que cubren las caras de los usuarios o las cambian por completo.
- Fondos virtuales. Efectos que segmentan al ser humano de la imagen y sustituyen todo lo demás. Funciona como "pantalla verde" o ayuda a proteger la privacidad en las videollamadas.
- Embellecimiento (retoque). Suaviza la piel, elimina manchas, blanquea los dientes, unifica el tono de la piel y otras mejoras estéticas.
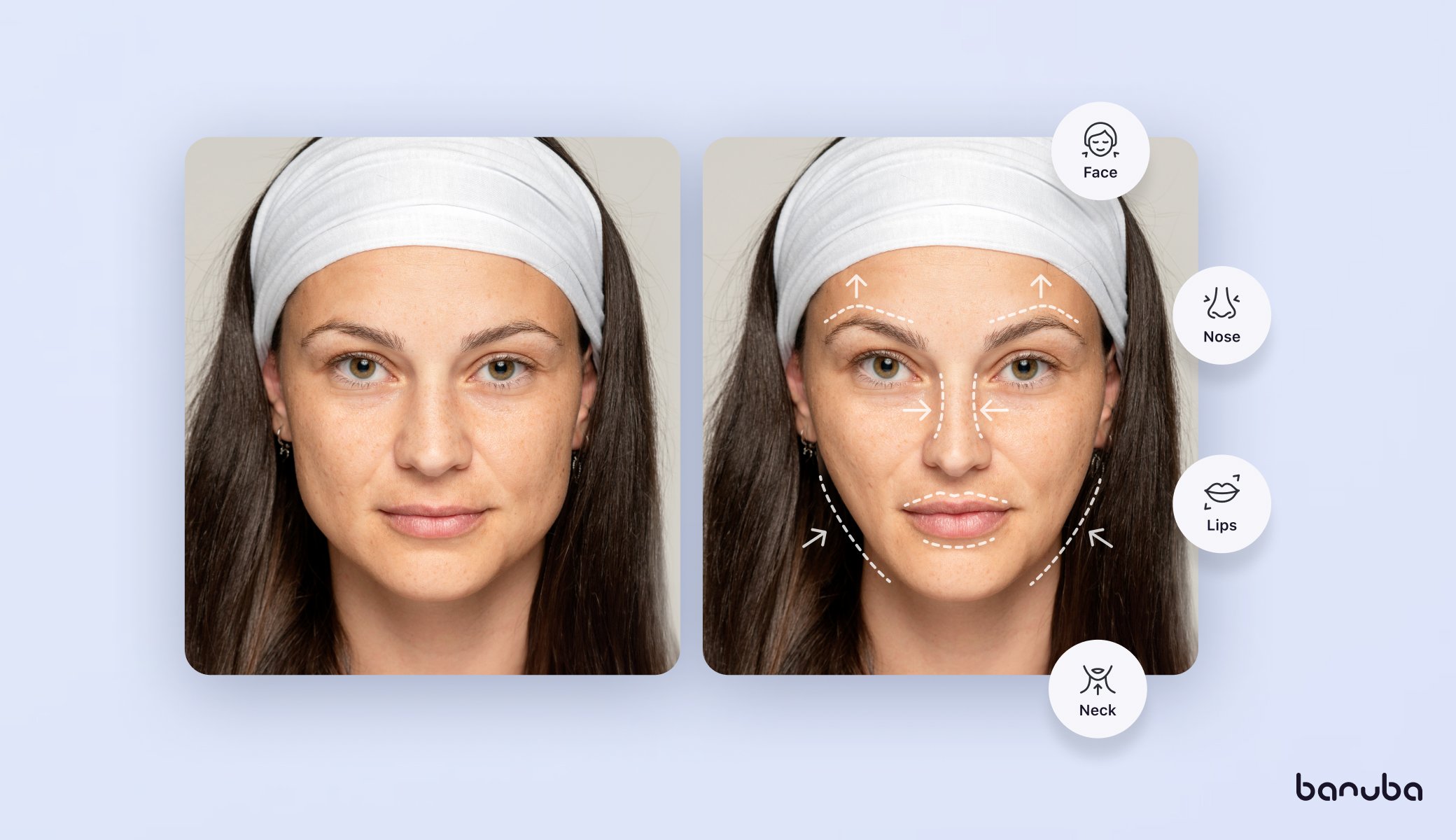
- Edición facial. Cambiar virtualmente la forma de la cara y los rasgos faciales del usuario.
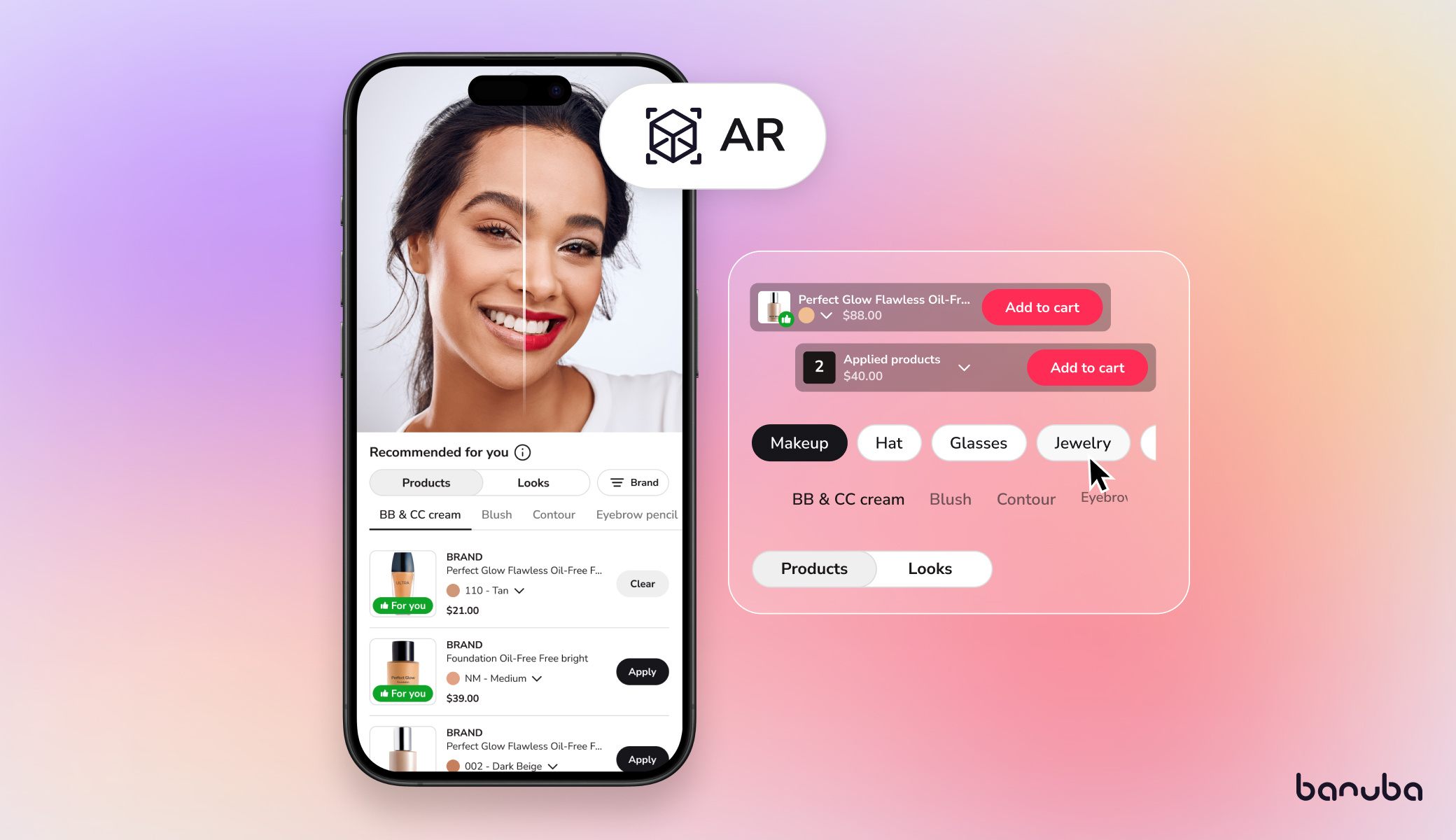
- Maquillaje virtual. Un filtro de imagen React Native que añade máscara de pestañas, pintalabios, color de pelo y otros productos de belleza virtuales.
- Efectos de vídeo. Varios cambios en el vídeo, por ejemplo, cámara lenta, rápido, rave, etc.
- Probar. Pruébate artículos virtuales (gafas, sombreros, joyas, etc.) como si fueran reales.
- Avatares. Sustitución del rostro y, en su caso, del cuerpo del usuario por un personaje tridimensional que copia sus expresiones faciales.
- Activadores. Efectos animados que se activan cuando el usuario realiza una determinada acción (sonríe, frunce el ceño, hace el signo de la victoria con la mano, etc.).
Decídete por todas las máscaras faciales de realidad aumentada React Native o haz una selección: la elección depende de las necesidades de tu empresa y de tu público objetivo.
Puntos clave:
- Los filtros modernos son impulsados por AR, AI y visión por computadora en tiempo real;
- Hay 10 tipos comunes de filtros de imagen de cámara React Native.

Principales casos de uso de filtros de cámara en aplicaciones React Native
Los filtros de cámara no son solo diversión. Son herramientas estratégicas que mejoran la experiencia del usuario, la retención y la monetización en todos los sectores. A continuación se muestran las principales aplicaciones reales de los filtros de imagen de cámara en aplicaciones React Native:
- Redes sociales. TikTok, la plataforma de vídeos cortos más popular, es uno de los motores de la popularidad de los filtros. Pero independientemente de su enfoque, los filtros de imagen nativos de React como Instagram promueven la creación de contenido viral y aumentan el compromiso de los usuarios.
- Software de videollamadas. Las máscaras faciales de realidad aumentada nativas de React protegen la privacidad (mediante la sustitución del fondo) y añaden diversión a las conversaciones informales.
- Aplicaciones de citas. Está demostrado que el uso de filtros y efectos aumenta la retención de usuarios en las aplicaciones de citas.
- Aprendizaje en línea. Los filtros de imagen React Native mejoran los resultados de aprendizaje en aplicaciones educativas para niños y adultos.
- Editores de fotos y vídeos. Los efectos variados son ahora una característica esperada en las aplicaciones móviles de edición de fotos y vídeos.
- Juegos. Las expresiones faciales pueden controlar el flujo del juego, y las máscaras pueden servir para la personalización y recompensa del avatar del jugador.
Puntos clave
- Los filtros de cámara añaden valor a las aplicaciones de redes sociales, videollamadas, citas, educación, edición y juegos;
- Aumentan la participación, impulsan la retención y mejoran la personalización.

Enfoques técnicos para implementar filtros de cámara
Entonces, ¿es posible añadir efectos/filtros en tiempo real a la cámara en React Native? Sí, pero requiere un rendimiento y una integración de nivel nativo. Aunque React Native proporciona flexibilidad y una base de código compartida para las dos principales plataformas móviles, no admite de forma nativa operaciones intensivas de GPU como el seguimiento facial en tiempo real o el renderizado de RA. Resulta fundamental pasar a módulos nativos optimizados o utilizar SDK dedicados.
Exploremos los enfoques técnicos más comunes para implementar filtros de imagen de cámara en React Native.
SDKs dedicados (Recomendado)
El camino más fiable es integrar un SDK multiplataforma como el Face AR SDK de Banuba, que maneja:
- Detección facial y seguimiento 3D;
- Renderizado de filtros en tiempo real;
- Embellecimiento y maquillaje virtual;
- Optimización para iOS y Android.
Al elegir esta opción, tenga en cuenta lo siguiente:
Pros:
- Reducción drástica del tiempo de desarrollo gracias a su fácil integración;
- Módulos preconstruidos para funciones comunes como detección facial, embellecimiento y máscaras AR;
- Compatibilidad multiplataforma (iOS, Android) con puentes o wrappers React Native;
- Optimización del rendimiento mediante código nativo, aceleración de GPU y modelos comprimidos;
- Acceso a una gran biblioteca de filtros y efectos ya hechos;
- Los SDK empresariales suelen incluir soporte, documentación y análisis;
- Menor inversión inicial que libera presupuesto para otras cosas (por ejemplo, marketing o desarrollo de funciones adicionales);
Contras:
- Requieren una configuración nativa para cada plataforma;
- Riesgos de dependencia del proveedor si se migra a otro SDK más adelante.
Mejor para: aplicaciones de producción que necesiten coherencia, velocidad y efectos de alta calidad.
Cámara Vision + Skia
Vision Camera (de Margelo) es un módulo de cámara de alto rendimiento para React Native. Emparejado con Skia (renderizado de gráficos 2D), puede crear filtros personalizados como LUTs o superposiciones visuales básicas.
Pros:
- Totalmente libre de puentes JS usando JSI;
- Fuerte apoyo de la comunidad;
- Bueno para efectos ligeros;
Contras:
- No incorpora seguimiento facial;
Requiere la implementación manual de la mayor parte de la lógica de filtrado;
- El rendimiento varía en función de la complejidad del efecto.
Ideal para: proyectos personalizados con necesidades limitadas de RA o equipos gráficos internos.
MLKit, TorchScript + Puentes personalizados
Algunos equipos integran modelos Google MLKit o TorchScript para la detección o segmentación de caras. Estos modelos se combinan con una lógica de renderizado personalizada que utiliza OpenGL o Skia.
Ventajas:
- Flexible y potente;
- Útil para tareas de detección específicas (por ejemplo, reconocimiento de emociones).
Contras:
- Elevada sobrecarga de desarrollo;
Puentes nativos y problemas de sincronización;
- Rendimiento limitado en tiempo real sin optimización de la GPU.
Ideal para: investigación o implementaciones de filtros muy especializados.
WebGL / Three.js (basado en WebView)
Es técnicamente posible renderizar filtros en React Native usando WebGL (vía Three.js y un WebView), pero viene con grandes limitaciones:
- Pobre integración del acceso a la cámara;
- Baja velocidad de fotogramas;
- Incompatibilidad con captura de video nativa;
- Inconsistente entre dispositivos.
No se recomienda para uso en producción.

Guía paso a paso: Agregando Filtros de Cámara con Banuba Face AR SDK
Vamos a repasar cómo configurar filtros de cámara en React Native usando el ejemplo de Face AR SDK de Banuba. A continuación se muestra paso a paso el proceso de instalación de filtros de imagen en React Native.
Paso 1: Solicitar acceso y obtener un token de prueba
Puedes probar Face AR SDK de Banuba de forma gratuita durante un período de prueba de 14 días. Simplemente envíenos un mensaje o póngase en contacto a través del formulario de contacto.

Podrás acceder a todos los productos - Face AR SDK, Video Editor SDK, y AR Cloud. Este último se utiliza para almacenar los efectos que tengas y permitir a los usuarios descargarlos cuando los necesiten. Esto se hace para disminuir el tamaño de la aplicación, ya que una sola máscara AR podría ocupar 2-3 MBs de espacio.
Paso 2: Elija su producto
Ambos productos - Face AR SDK y Video Editor SDK - ofrecen filtros de cámara React Native. Elegir el adecuado depende de cuándo y cómo quieras aplicar efectos visuales:
- Face AR SDK es para efectos de cámara en tiempo real (máscaras, filtros, maquillaje, avatares, etc.), selfies impulsados por AR, etc. Está diseñado para redes sociales, videollamadas, retransmisiones en directo, etc;
- Video Editor SDK es para efectos de posprocesamiento o edición basada en la línea de tiempo con filtros aplicados a un vídeo de la biblioteca del usuario o a uno que se esté grabando.
Puedes utilizar ambos si necesitas dos conjuntos de funciones, ya que los productos son totalmente compatibles.
Paso 3: Instala el SDK en tu proyecto React Native
Una guía detallada de instalación está disponible en GitHub, y también puedes estudiar la documentación dev, pero aquí está el esquema general:
a) Para Android:
- Agregue el repositorio Maven de Banuba y las credenciales SDK a su build.gradle.
- Habilite los permisos de Cámara, Internet y Micrófono.
- Configure los módulos nativos en MainApplication.java.
[code]
// android/build.gradle
allprojects {
repositorios {
maven { url 'https://repo.banuba.com/repository/maven-public' }
}
}
[/code]
b) Para iOS:
- Utilice CocoaPods para instalar el SDK a través de Podfile.
- Configure los permisos de cámara/micrófono en Info.plist (por ejemplo, NSCameraUsageDescription).
- Vincule los módulos nativos mediante una cabecera puente.
[ios/Podfile
pod 'BanubaFaceARSDK'
[/code]
Nota: Expo no está soportado. Debe utilizar React Native CLI con módulos nativos habilitados.
Paso 4: Añadir efectos e integrar
Una vez instalado el SDK y configurados los módulos nativos, el siguiente paso es dar vida a los filtros dentro de tu app React Native.
Banuba utiliza una clase central llamada BanubaSdkManager (Android) o BanubaSdk (iOS) que se comunica con su código JavaScript a través de puentes nativos.
Asegúrate de que los filtros están en el directorio assets de tu proyecto bajo effects/masks.
Ejemplo de uso en JavaScript:
[code]javascript
import { NativeModules } from 'react-native';
const { BanubaSdkManager } = NativeModules;
// Para aplicar un filtro
BanubaSdkManager.loadEffect('effects/masks/Beauty');
// Para eliminar un filtro
BanubaSdkManager.unloadEffect();
[/code]
Paso 5: Permisos y Conformidad
- En iOS: agregue NSCameraUsageDescription y NSMicrophoneUsageDescription a Info.plist.
- En Android: solicite CAMERA y RECORD_AUDIO en tiempo de ejecución.
Ejemplo (permisos de Android en JS):
[code]javascript
import { PermissionsAndroid } from 'react-native';
async function requestPermissions() {
await PermissionsAndroid.requestMultiple([ PermissionsAndroid.PERMISSIONS.CAMERA, PermissionsAndroid.PERMISSIONS.RECORD_AUDIO,
]);
}
[/code]
Para el cumplimiento de GDPR, el SDK de Banuba procesa todos los datos en el dispositivo. Ningún dato personal es enviado a servidores externos.
Puntos clave
- Face AR SDK de Banuba permite filtros de alta calidad en React Native con renderización en tiempo real y seguimiento facial;
- La instalación requiere configuración nativa tanto para iOS como para Android;
- Los filtros se cargan y controlan a través de módulos JavaScript, mientras que la renderización se maneja de forma nativa para un rendimiento fluido.
Optimización del rendimiento y mejores prácticas
Los filtros de cámara en tiempo real pueden consumir mucha CPU y GPU incluso en dispositivos de gama alta, por no hablar de los de gama baja. Hemos reunido las mejores prácticas de renderización, gestión de activos e integración nativa para garantizar un rendimiento fluido en toda tu aplicación React Native.
Utiliza procesadores de fotogramas nativos (JSI/TurboModules)
El SDK de Banuba está construido con JSI (JavaScript Interface) y módulos nativos, evitando el puente tradicional de React Native. Esto asegura:
- Menor latencia entre JS y nativo;
- Procesamiento de vídeo en tiempo real a 30-60 FPS;
- Interacciones de interfaz de usuario suaves incluso cuando los filtros están activos.
Evita usar módulos de cámara de terceros que dependan del puente React Native. Introducen lag y problemas de sincronización.
Adapta la resolución de la cámara en función del dispositivo
Los dispositivos de gama baja pueden tener problemas con la resolución Full HD. Tenlo en cuenta:
- Reducir la resolución de previsualización (por ejemplo, de 1080p a 720p);
- Ofrecer ajustes de calidad adaptativos basados en los puntos de referencia del dispositivo.
Banuba gestiona esto internamente a través de su pipeline optimizado, pero también puede exponer los ajustes a los usuarios para el control manual.
Precarga y Caché de Activos de Filtro
La precarga de filtros durante el lanzamiento de la aplicación o las transiciones de pantalla evita la demora en la sesión al cambiar los efectos. Almacene localmente los filtros utilizados con frecuencia y almacene en caché los nuevos en un subproceso en segundo plano o cuando la aplicación esté inactiva.
Uso de cadenas de renderizado fuera de pantalla
Si crea efectos personalizados o superposiciones, renderícelos fuera de la pantalla y compóngalos con la imagen de la cámara. De este modo se evita bloquear el subproceso principal de la interfaz de usuario.
Banuba maneja esto internamente, pero si se combinan renderizadores de terceros (por ejemplo, Skia o Lottie), asegúrese de que se ejecutan fuera del hilo principal.
Pruebe a través de una gama de dispositivos
Lo que funciona bien en un Pixel 7 podría tartamudear en un Moto G. Construye una matriz de rendimiento a través de:
- iOS vs Android;
- Gama alta frente a gama baja;
- Modo vertical vs horizontal;
- Con y sin otros efectos o animaciones de IU.
Utilice el análisis integrado de Banuba o el registro de rendimiento para identificar los cuellos de botella.
Puntos clave
- Utilice módulos nativos basados en JSI como los de Banuba para un rendimiento de baja latencia;
- Precargue y almacene en caché los filtros para evitar el jank de la interfaz de usuario durante las transiciones;
- Optimizar la resolución basada en la clase de dispositivo - equilibrar calidad y velocidad;
- Evite bloquear el hilo principal con renderizadores adicionales o lógica pesada;
- Pruebas en varios dispositivos y en condiciones reales para garantizar una experiencia de usuario coherente.
Retos comunes y soluciones
A continuación se presentan los problemas más frecuentes y cómo solucionarlos rápidamente.
Errores de compilación de Android/iOS
Síntomas:
- Gradle o CocoaPods fallan durante la compilación;
- La aplicación se bloquea al iniciarse;
- undefined no es una función errores de módulos nativos.
Soluciones:
- Asegúrese de que todas las dependencias nativas están vinculadas correctamente;
- Ejecute pod install para iOS dentro de la carpeta ios/;
- Compruebe que la versión mínima del SDK de Android es 21+;
- Construcciones limpias:
[code]bash
cd android && ./gradlew clean
cd ios && xcodebuild clean
[/code]
Los filtros no se muestran o no se aplican
Síntomas:
- La cámara se abre, pero los filtros no aparecen;
- Sólo aparece una pantalla negra;
- Los filtros se cargan pero no responden al movimiento de la cara.
Soluciones:
- Verifique la ruta correcta a sus activos de filtro (por ejemplo, 'effects/masks/Beauty').
- Asegúrese de que los permisos de cámara y micrófono se conceden en tiempo de ejecución;
- Pruebe con un filtro de trabajo conocido del paquete SDK de Banuba;
- Confirme que el dispositivo tiene una cámara de trabajo y no está utilizando una cámara web virtual / emulador.
La captura de video o foto no funciona
Síntomas:
- Los filtros funcionan en directo, pero los vídeos/fotos capturados aparecen en blanco o desalineados;
La aplicación se bloquea al iniciar la función startRecording() o takePhoto().
Soluciones:
- Utilice los métodos de captura incorporados de Banuba:
[code]javascript
BanubaSdkManager.takePhoto();
BanubaSdkManager.startVideoRecording();
[/code]
- Asegurar permisos correctos: WRITE_EXTERNAL_STORAGE, RECORD_AUDIO;
- Compruebe que la ruta de salida y el formato están correctamente configurados en Android.
Los conflictos de versión del SDK o las actualizaciones interrumpen la integración
Síntomas:
- El SDK deja de funcionar tras una actualización de React Native;
- Advertencias de métodos obsoletos.
Soluciones:
- Utilice la última versión de Banuba desde GitHub;
- Coincidir con las versiones de React Native y SDK indicadas en el changelog de Banuba;
- Después de actualizar:
- Vuelva a vincular los módulos nativos;
Limpie las carpetas de construcción;
- Reinstalar pods y dependencias de Android.
Expo no compatible
Síntomas:
- La instalación del SDK falla o arroja errores de módulo nativo;
- La aplicación se compila, pero los filtros no aparecen.
Soluciones:
- El SDK Face AR de Banuba requiere soporte de módulos nativos, que Expo Go no proporciona;
- Solución: Utilizar React Native CLI o expulsar de Expo (no se recomienda a menos que sea necesario).
Puntos clave
- La mayoría de los problemas de integración provienen de una mala configuración nativa o de la gestión de permisos;
- Siempre pruebe usando filtros de trabajo conocidos antes de depurar los personalizados;
- Use los métodos provistos por Banuba para captura y renderizado para evitar problemas de compatibilidad;
- Expo no está soportado; Utilice React Native CLI para una compatibilidad completa.
Por qué Banuba Face AR SDK es la mejor opción
Al construir filtros AR de alto rendimiento en React Native, Face AR SDK de Banuba ofrece un conjunto de herramientas completo y listo para la producción para implementar filtros AR de alto rendimiento en React Native, combinando seguimiento avanzado, optimización nativa y una experiencia de desarrollador sin problemas.
Qué distingue a Face AR SDK de Banuba entre sus competidores?
- Seguimiento facial patentado con 3,308 puntos faciales;
- Soporta rotación de 360°, detección de múltiples rostros y entornos con poca luz;
- Seguimiento estable incluso con 70% de oclusión facial;
- Procesamiento en el dispositivo garantiza una respuesta rápida, el cumplimiento de la privacidad y un bajo consumo de energía;
- Puente oficial React Native utilizando JSI/TurboModules
- ; API limpia para cargar, cambiar y personalizar efectos;
- Consistencia multiplataforma (iOS + Android);
- Los efectos y LUT preconstruidos facilitan la puesta en marcha con espacio para escalar
- ;Banuba Studio para previsualizar y exportar filtros;
- Más de 22.000 efectos digitalizados listos para integrar;
- Panel de administración opcional para actualizaciones y análisis remotos.
"Sabemos lo que es luchar contra el puente, perseguir caídas de FPS y depurar filtros para tres plataformas. Es por eso que nuestro Face AR SDK ofrece a los desarrolladores de React Native herramientas AR estables que escalan - y se mantienen fuera del camino." - Artem Harytonau, CTO en Banuba
Puntos clave
- Banuba ofrece un SDK probado con seguimiento de alta precisión y renderizado AR robusto;
- Está preparado para React Native, con soporte multiplataforma completo y rendimiento optimizado;
- Las herramientas y efectos incorporados reducen el tiempo de desarrollo, por lo que es ideal para aplicaciones que escalan.

Lista de referencias
Banuba. (s.f.). Banuba Face AR SDK documentation. https://docs.banuba.com/far-sdk
Banuba. (s.f.). React Native Quickstart. GitHub. https://github.com/Banuba/quickstart-react-native
DeepAR. (s.f.). DeepAR SDK documentation. https://docs.deepar.ai/
Expo. (sin fecha). Personalización de la aplicación Expo.https://docs.expo.dev/workflow/customizing/
Expo. (sin fecha). Plugins de configuración de Expo. https://docs.expo.dev/guides/config-plugins/
Facebook. (s.f.). React Native environment setup. https://reactnative.dev/docs/environment-setup
Facebook. (sin fecha). Solución de problemas comunes. https://reactnative.dev/docs/troubleshooting
Facebook. (sin fecha). Uso de PermissionsAndroid. https://reactnative.dev/docs/permissionsandroid
Desarrolladores de Google. (s.f.). Android permissions reference. https://developer.android.com/reference/android/Manifest.permission
Desarrolladores de Google. (sin fecha). Kit ML: Face detection. https://developers.google.com/ml-kit/vision/face-detection
Mrousavy. (s.f.). react-native-vision-camera. GitHub. https://github.com/mrousavy/react-native-vision-camera
Mrousavy (sin fecha). Issue #2763 - VisionCamera freezes on Android 13+. GitHub. https://github.com/mrousavy/react-native-vision-camera/issues/2763
Comunidad React Native. (s.f.). Debates y propuestas sobre React Native. GitHub. https://github.com/react-native-community/discussions-and-proposals
Comunidad React Native. (s.f.). Upgrade helper tool. https://react-native-community.github.io/upgrade-helper/
Shopify. (s.f.). react-native-skia. GitHub. https://github.com/Shopify/react-native-skia
Snap Inc. (s.f.). Augmented reality with Snapchat Lenses. https://ar.snap.com/
Stack Overflow usuario anónimo. (2018, 23 de agosto). Usando la función de detección de rostros de react-native-camera. Stack Overflow. https://stackoverflow.com/questions/51995285/using-face-detection-feature-of-react-native-camera
Stack Overflow usuario anónimo. (2020, 9 de noviembre). Módulo no encontrado después de actualizar React Native. Stack Overflow. https://stackoverflow.com/questions/64751804/module-not-found-after-upgrading-react-native
Departamento de Investigación de Statista. (2022, 6 de diciembre). Porcentaje de usuarios de smartphones que utilizan regularmente aplicaciones de cámara y edición de fotos. https://www.statista.com/chart/28913/share-of-smartphone-users-who-regularly-use-camera-and-photo-editing-apps/
Tres.js. (sin fecha). Biblioteca 3D de JavaScript. https://threejs.org/
YouTube. (2023, 18 de mayo). Building TikTok-style filters with Banuba SDK [Video]. https://www.youtube.com/watch?t=3465&v=0294iXEPO4Y&feature=youtu.be